这个阅读模式真的不错可以屏蔽到很多不想看的内容,比如广告, 使用阅读模式看小说体验不错,大家可以试试。

既然给小伙伴立了flag,还是要说到做到,不然没有小伙伴来玩了。

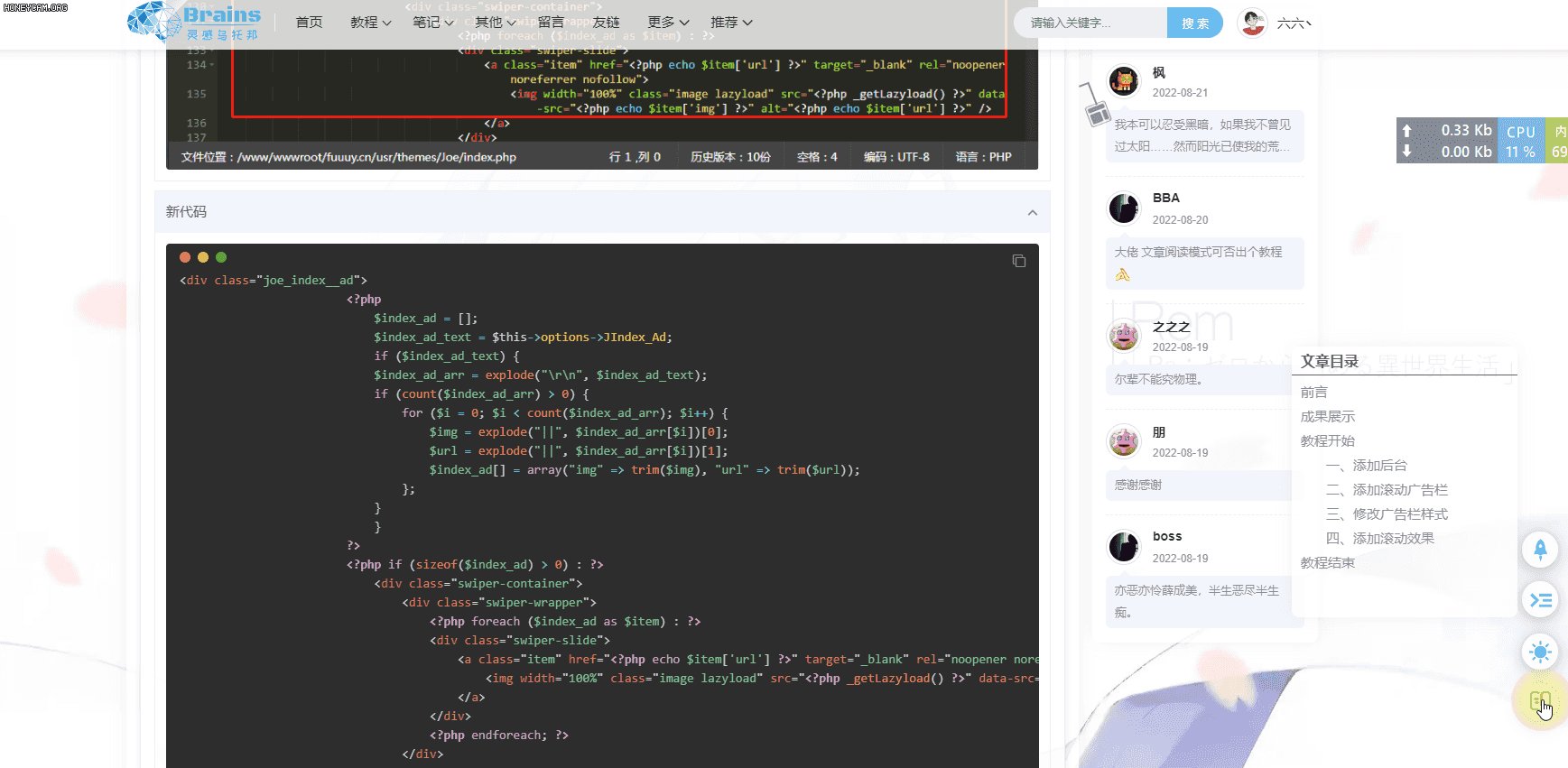
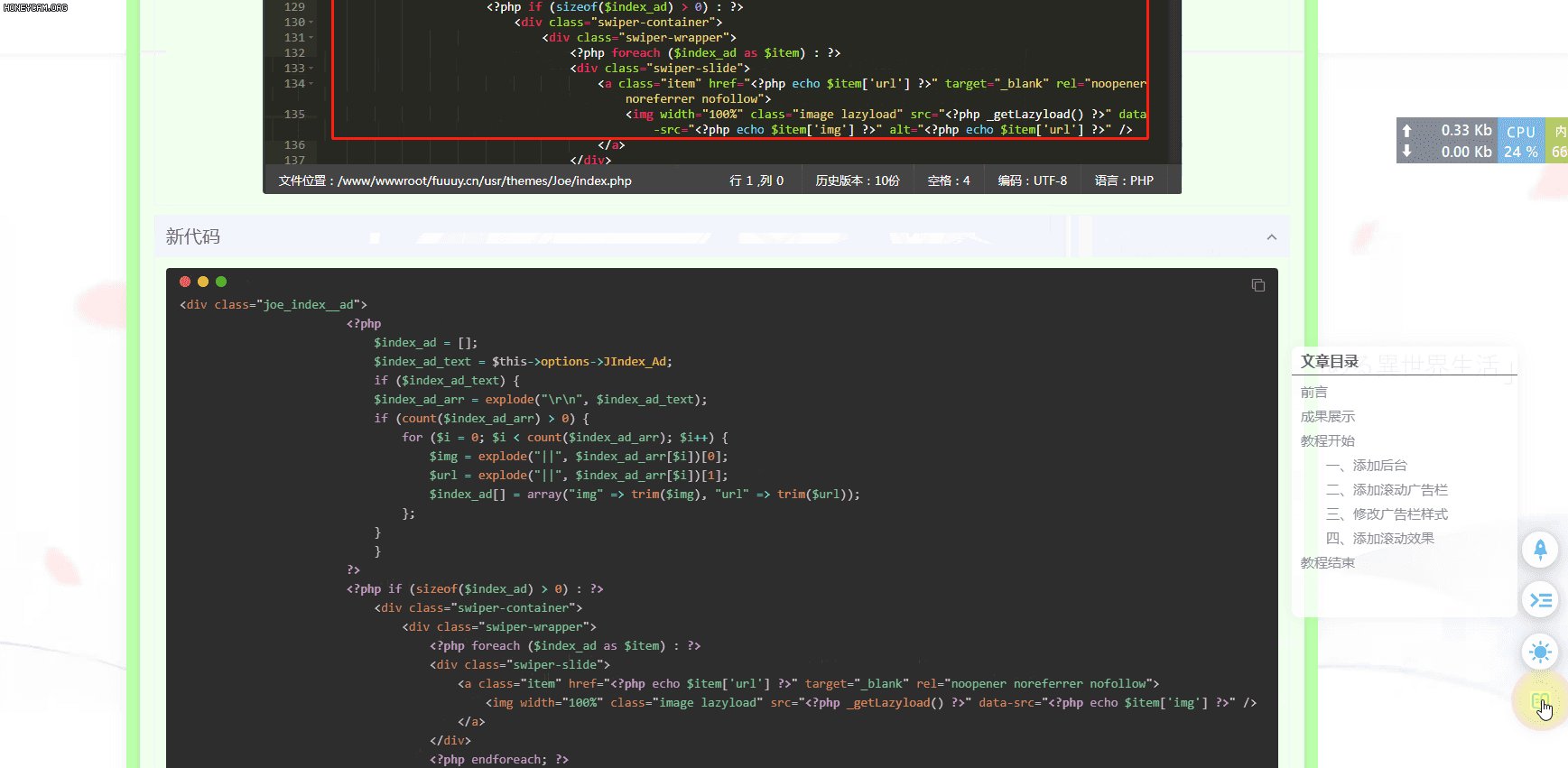
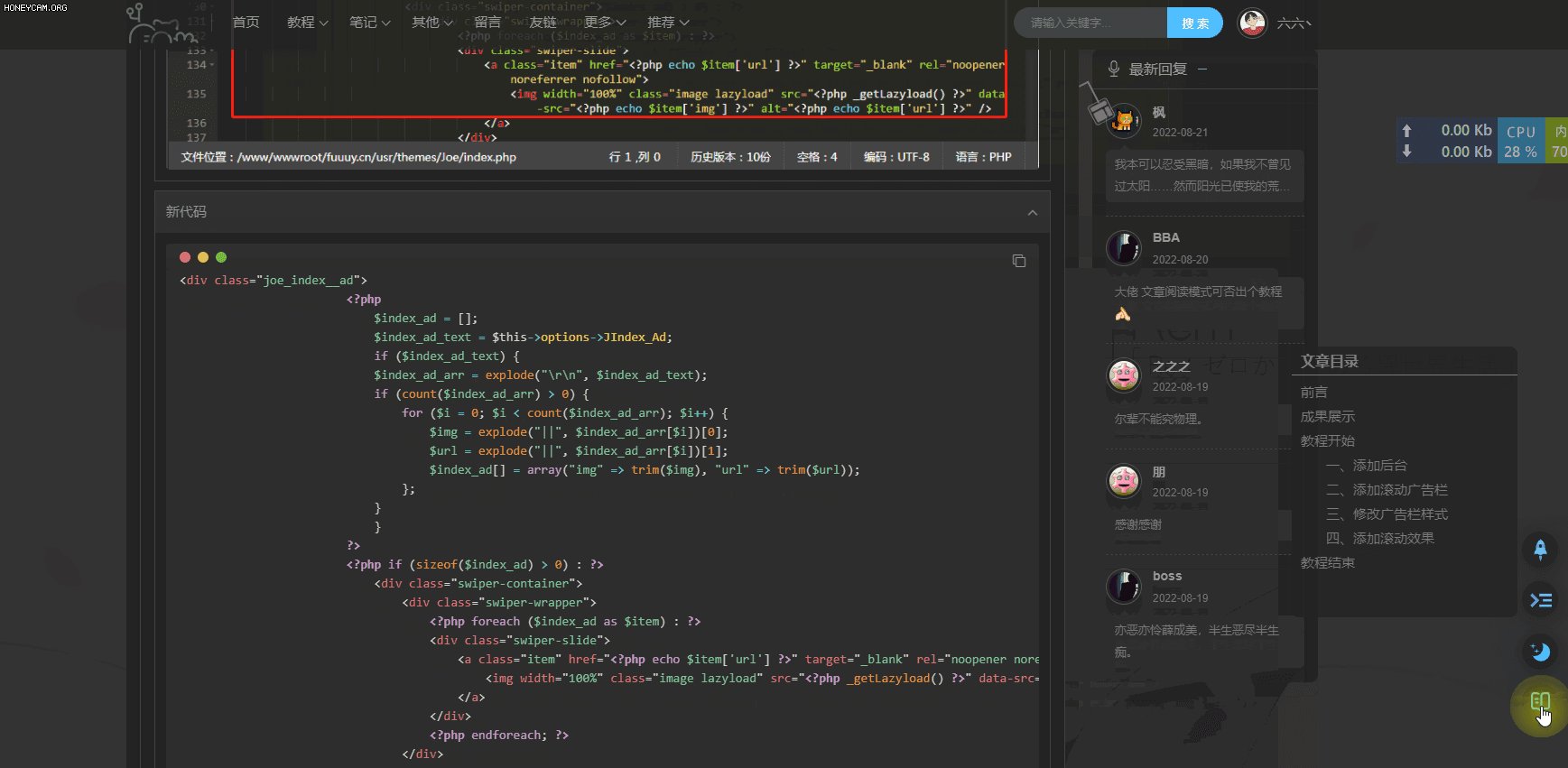
这个功能也是xcshare定制的功能,但是我还是分享出来吧
成果展示

教程开始 :
// 是否启用阅读模式 $ReadBook = new Typecho_Widget_Helper_Form_Element_Select( 'ReadBook', array( 'off' => '关闭(默认)', 'on' => '开启'), 'off', '请选择是否启用阅读模式', '介绍:开启后,文章页可以进入阅读模式' ); $ReadBook->setAttribute('class', 'joe_content joe_custom'); //没有joe_custom就改成joe_other $form->addInput($ReadBook->multiMode());
一、添加后台开关 一样的,还是在 Joe/functions.php 里添加(也可以在 Joe/public/custom.php 里添加,前提是你创建并引用了这个文件)
// 是否启用阅读模式
$ReadBook = new Typecho_Widget_Helper_Form_Element_Select(
'ReadBook',
array(
'off' => '关闭(默认)',
'on' => '开启'),
'off',
'请选择是否启用阅读模式',
'介绍:开启后,文章页可以进入阅读模式'
);
$ReadBook->setAttribute('class', 'joe_content joe_custom'); //没有joe_custom就改成joe_other
$form->addInput($ReadBook->multiMode());
二、添加开关按钮
在 Joe/public/footer.php 的
内部添加以下代码
options->ReadBook === 'on' && $this->is('post')) : ?>
三、添加JS
首先说明,因为我使用的Joe主题自带jquery框架,如果你是其他主题,请自行引入jQuery或者将以下代码修改为原生js
在 Joe/assets/js/joe.post_page.min.js 最后一个 }); 前加入以下代码
当然你也可以加在Joe/assets/js/joe.post_page.js里再使用minify进行压缩
如果看过我之前的教程,也可以加在 Joe/assets/CSS/custom.js 里,再进行压缩
$(".joe_action div").hasClass("read_book")&&($(".joe_container div").hasClass("joe_post")&&($(".joe_action_item.read_book").addClass("active"),$(".joe_action_item.read_book .icon-1").addClass("active")),$(".joe_action_item.read_book").on("click",function(){$(".joe_action_item.read_book svg").hasClass("icon-1 active")?($(".joe_header").css("display","none"),$(".HeaderImg").css("display","none"),$(".joe_aside").css("display","none"),$(".joe_detail").css("backgroundColor","#bfa"),$(".joe_detail__related").css("display","none"),$(".joe_comment").css("display","none"),$(".joe_footer").css("display","none"),$(".joe-stretch").css("display","none"),$(".joe_detail__article").css("font-size","20px")):($(".joe_header").removeAttr("style"),$(".HeaderImg").removeAttr("style"),$(".joe_aside").removeAttr("style"),$(".joe_detail").removeAttr("style"),$(".joe_detail__related").removeAttr("style"),$(".joe_comment").removeAttr("style"),$(".joe_footer").removeAttr("style"),$(".joe-stretch").removeAttr("style"),$(".joe-stretch").removeAttr("style"),$(".joe_detail__article").removeAttr("style")),$(".joe_action_item.read_book .icon-1").toggleClass("active"),$(".joe_action_item.read_book .icon-2").toggleClass("active")}))
四、添加按钮css
在 Joe/assets/css/joe.post.min.css 里加入以下代码
如果看过我之前的教程,也可以加在 Joe/assets/css/custom.scss 里,再用scss to css转换即可
.joe_action_item.read_book{visibility:hidden;transform:scale(0)}.joe_action_item.read_book.active{visibility:visible;transform:scale(1)}.joe_action_item.read_book svg{transform:scale(0);opacity:0;transition:transform .85s,opacity .85s}.joe_action_item.read_book svg.active{transform:scale(1);opacity:1}
结语
其实教程很简单,就是隐藏一些组件和更换页面底色







还没有评论,来说两句吧...