评论可见
前往评论
温馨提示:这篇文章已超过437天没有更新,请注意相关的内容是否还可用!
古言古语,每日一语,比较有诗意的一个美化,每日不同的古诗语言,增加网站的韵味,很适合文章,古诗词类,等网站,可放在侧边栏。
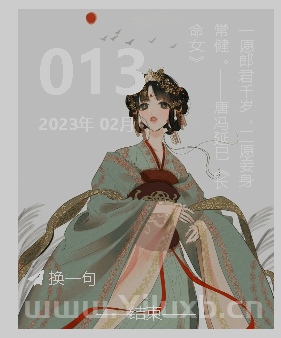
效果图:

使用教程
这里就不在说如何添加自定义HTML小工具了,把它添加到侧边,然后把下面的代码放进去,然后保存就好啦!【如果报错无法保存,请把style标签里的CSS样式放到主题设置的“自定义CSS样式”里就可以了】
如果大家不觉得麻烦的话,可以自己修改背景图和一言,JS代码放到下面,自己创建一个JS文件然后复制进去,自己修改后调用。如果觉得麻烦可以自己用本站的就好。
[重要]:一言修改或者添加在“wiiuiiYiYan”这里面,背景图修改或者添加在“wiiuiiYiYanBg”里面。
/**
*
*本代码有忆路吧(yiluxb.cn)独立完成!
*
*/
var wiiuiiYiYan = [
'休对故人思故国,且将新火试新茶。诗酒趁年华。——宋苏轼《望江南》',
'山中何事?松花酿酒,春水煎茶。——元张可久《人月圆》',
'最是人间留不住,朱颜辞镜花辞树。——清·王国维《蝶恋花》',
'正是江南好风景,落花时节又逢君。——唐·杜甫《江南逢李龟年》',
'醉后不知天在水,满船清梦压星河。——元·唐温如《题龙阳县青草湖》',
'纸屏石枕竹方床,手倦抛书午梦长。——宋蔡确《夏日登车盖亭》',
'曾是惊鸿照影来。——宋陆游《沈园二首》',
'人生天地间,忽如远行客。——汉佚名《古诗十九首》',
'直道相思了无益,未妨惆怅是清狂。——唐·李商隐《无题》',
'秋风生渭水,落叶满长安。——唐·贾岛《忆江上吴处士》',
'一愿郎君千岁,二愿妾身常健。——唐冯延巳《长命女》',
'雾失楼台,月迷津渡。桃源望断无寻处。——宋秦观《踏莎行郴州旅舍》',
'独立小楼风满袖,平林新月人归后。——南唐冯延巳《鹊踏枝》',
'晓看天色暮看云,行也思君,坐也思君。——明唐寅《一剪梅》',
'叹息老来交旧尽,睡来谁共午瓯茶。——宋陆游《幽居初夏》',
'客散酒醒深夜后,更持红烛赏残花。——唐李商隐《花下醉》',
'柴门闻犬吠,风雪夜归人。——唐·刘长卿《逢雪宿芙蓉山主人》',
'庭院深深深几许,杨柳堆烟,帘幕无重数。——宋欧阳修《蝶恋花》',
'有约不来过夜半,闲敲棋子落灯花。——宋赵师秀《约客》',
'满目山河空念远,落花风雨更伤春。不如怜取眼前人。——宋晏殊《浣溪沙》'
]
var wiiuiiYiYanBg = [
'https://img.wiiuii.cn/yiyin/1.png',
'https://img.wiiuii.cn/yiyin/2.png',
'https://img.wiiuii.cn/yiyin/3.png',
'https://img.wiiuii.cn/yiyin/4.png',
'https://img.wiiuii.cn/yiyin/5.png',
'https://img.wiiuii.cn/yiyin/6.png',
'https://img.wiiuii.cn/yiyin/7.png',
'https://img.wiiuii.cn/yiyin/8.png',
'https://img.wiiuii.cn/yiyin/9.png',
'https://img.wiiuii.cn/yiyin/10.png',
'https://img.wiiuii.cn/yiyin/11.png'
]
var wiiuiiYiMain = document.querySelector(".wiiuii-suiji-main"),
wiuiSjMain = wiiuiiYiMain.parentNode.parentNode,
date = new Date(),
wiiuiiMonth = date.getMonth() + 1,
wiiuiiDay = date.getDate();
document.querySelector(".wiiuiiYear").innerHTML = date.getFullYear() + "年";
10 > wiiuiiMonth
? (document.querySelector(".wiiuiiMonth").innerHTML =
"0" + wiiuiiMonth + "月")
: (document.querySelector(".wiiuiiMonth").innerHTML = wiiuiiMonth + "月");
10 > wiiuiiMonth &&
(document.querySelector(".wiiuiiDay").innerHTML = "0" + wiiuiiDay);
wiuiSjMain.style.padding = "0";
var wiiuiiYyRanBtn = document.querySelector("#xingyu-qh-btn"),
wiiuiiYiYinTextBox = document.querySelector(".xingyu-yiyin");
function wiiuiiRanYiYin() {
var a = Math.floor(Math.random() * wiiuiiYiYanBg.length);
wiiuiiYiYinTextBox.innerHTML =
wiiuiiYiYan[Math.floor(Math.random() * wiiuiiYiYan.length)];
wiiuiiYiMain.style.backgroundImage = "url(" + wiiuiiYiYanBg[a] + ")";
}
wiiuiiRanYiYin();
wiiuiiYyRanBtn.onclick = function () {
wiiuiiRanYiYin();
};
wiiuiiYiYinTextBox.onclick = function () {
var a = document
.querySelector(".xingyu-yiyin")
.textContent.split("。")[0];
open("https://so.gushiwen.cn/search.aspx?value=" + a);
};
最终效果展示:

发表评论