评论可见
前往评论
温馨提示:这篇文章已超过474天没有更新,请注意相关的内容是否还可用!
zibll子比主题文章片尾部,会有上一篇下一篇的提示文章,文章只是文字,比较空洞,今天分享如何在上一篇下一篇文章中添加封面图,增加网页美化效果。
效果图:

使用教程:
一、PHP代码
在主题目录下“func.php”文件合适位置添加下面的代码【默认图片url自己改】:
/** * 子比文章上一篇/下一篇背景图函数 */ function wiiuii_prev_next_cover($wiui_post){ if(!empty($wiui_post)){ $wiui_post_cover = get_post_meta($wiui_post->ID, 'cover_image', true); if(empty($wiui_post_cover)){ $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $wiui_post->post_content, $matches); $wiui_post_cover = $matches[1][0]; } }else{ // 默认图片 $wiui_post_cover = "https://www.wiiuii.cn/wp-content/uploads/2022/08/3d16bac247231101.jpg"; } return '<img class="wiiuii-prev_next-cover" src="' . $wiui_post_cover . '" />'; }
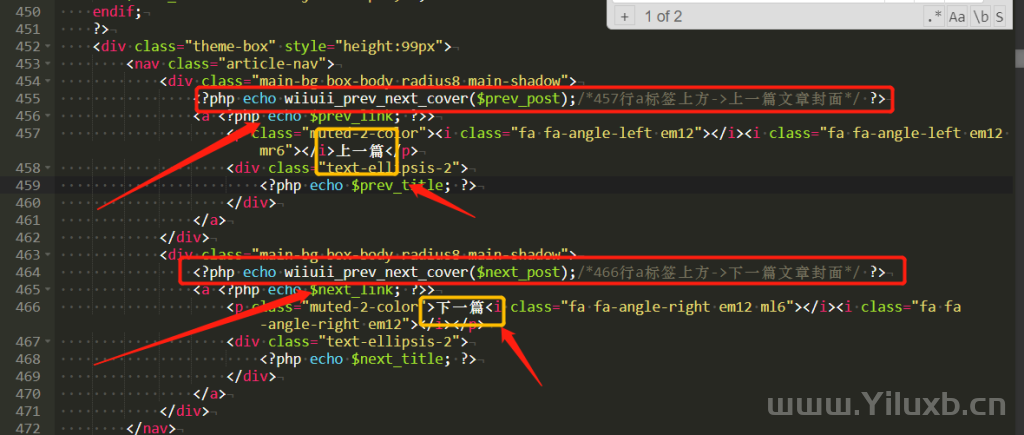
在主题目录“zibll/inc/functions/functions.php”文件【自己看图中的代码,位置】添加下面的代码

添加代码位置
发表评论