温馨提示:这篇文章已超过545天没有更新,请注意相关的内容是否还可用!
主要适用于WordPress网站美化(以7b2主题为例),可放置于网站文章顶部模块,用于“春节倒计时”、“活动倒计时”等,使用范围比较多,大家可以尝试一下。
一、演示效果
老规矩,先看效果

二、添加代码
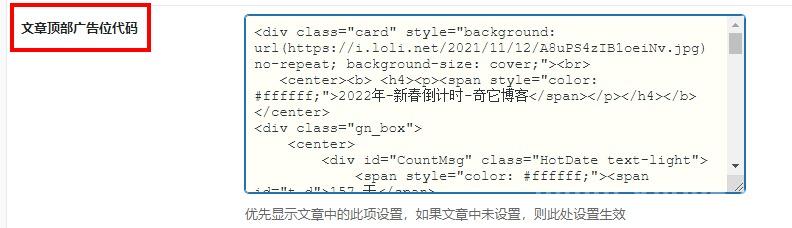
将以下代码全部复制到你想展示的位置即可,一般主题自带的顶部广告位

代码:其中图片可以本地化备份
<div class="card" style="background: url(https://i.loli.net/2021/11/12/A8uPS4zIB1oeiNv.jpg) no-repeat; background-size: cover;"><br> <center><b> <h4><p><span style="color: #ffffff;">2022年-新春倒计时-忆路吧</span></p></h4></b></center> <div class="gn_box"> <center> <div id="CountMsg" class="HotDate text-light"> <span style="color: #ffffff;"><span id="t_d">157 天</span> <span id="t_h">9 时</span> <span id="t_m">7 分</span> <span id="t_s">42 秒</span></span> </div><br> </center><br> <script type="text/javascript"> function getRTime() { var EndTime = new Date('2022/02/01 00:00:00'); var NowTime = new Date(); var t = EndTime.getTime() - NowTime.getTime(); var d = Math.floor(t / 1000 / 60 / 60 / 24); var h = Math.floor(t / 1000 / 60 / 60 % 24); var m = Math.floor(t / 1000 / 60 % 60); var s = Math.floor(t / 1000 % 60); document.getElementById("t_d").innerHTML = d + " 天"; document.getElementById("t_h").innerHTML = h + " 时"; document.getElementById("t_m").innerHTML = m + " 分"; document.getElementById("t_s").innerHTML = s + " 秒"; } setInterval(getRTime, 1000); </script> </div> </div><style> .copyright { margin-top: 10px; padding: 10px; background: #5f9ea0; border-radius: 5px; color : #f0ffff; } .copyright .copyright-title { padding: 5px; text-align: center; } .copyright .copyright-title h3 { font-size: 18px; } .copyright .copyright-text { font-size: 15px; line-height: 25px; } .copyright .copyright-url { margin: 5px 0; } </style>







还没有评论,来说两句吧...