评论可见
前往评论
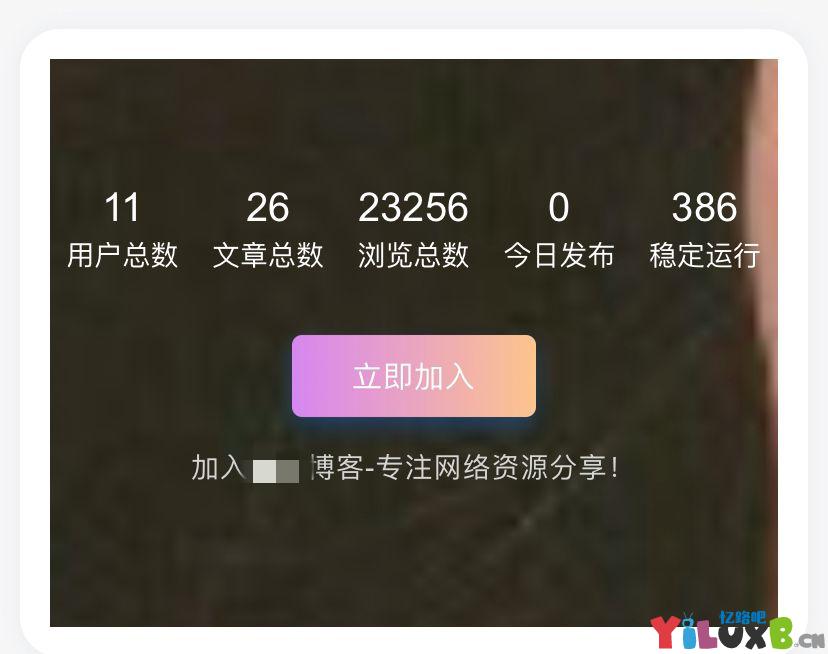
很多网站都在使用,理论上只要是WordPress都可以使用!子比,7b2,ripro等可以根据模版主题不同进行修改后都可以用,主要统计信息有用户数、文章数、浏览数、今日发布、运行时间这几个功能。嗯…不知道怎么肥事,唯一美中不足的是手机端的按钮那里总是靠左那么一点点,我也不知道该改哪里,如果哪位大佬知道的话,请在下方留言告知我修改一下,Thanks♪(・ω・)ノ
统计信息模块小工具主要采用前端HTML+CSS和后端函数,通过后端提供功能函数,然后前台获取到后台提供的数据来显示信息功能。有兴趣的大佬可以修改一下。
本站主要采用wordPress+子比主题,没有测试过其他主题,如果你用的其他主题可以自己测试一下,嘻嘻!本站主要以子比主题来写。
下面就分享教程及代码:
1.在子比主题的主题目录下,header.php底部添加以下函数代码:
手机端

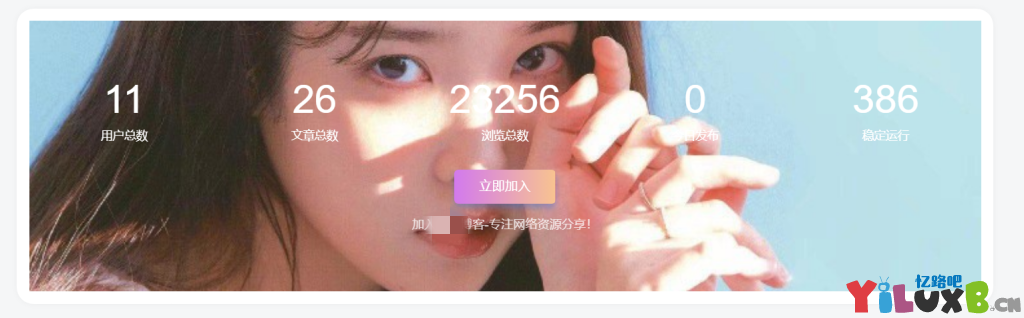
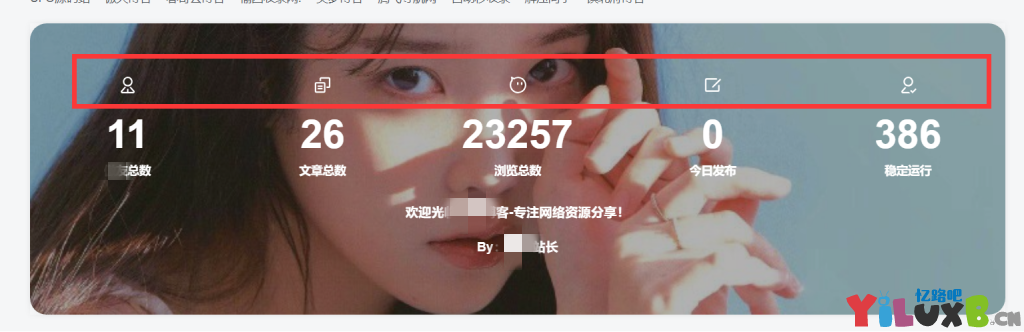
电脑端

使用的修改版本:(图标是阿里巴巴矢量图库,自己弄图标,然后修改<svg>标签里面的代码即可,背景图片自己修改或者下载到本地)
<!--信息统计开始--> <div id="nuandao" style="box-shadow: 0 0 10px var(--main-shadow);"> <div class="siteCount"> <div class="wrapper"> <div class="p-wh"> <ul> <li> <p><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#icon-bussiness-man"></use></svg></p> <span><script type="text/javascript" > document.write(tj_jstext); </script></span> <p>路吧总数</p> </li> <li> <p><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#icon-copy"></use></svg></p> <span><script type="text/javascript" > document.write(tj_rzzs); </script></span> <p>文章总数</p> </li> <li> <p><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#icon-atm"></use></svg></p> <span><script type="text/javascript" > document.write(tj_view); </script></span> <p>浏览总数</p> </li> <li> <p><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#icon-editor"></use></svg></p> <span></span> <span><script type="text/javascript" > document.write(tj_24h); </script></span> <p>今日发布</p> </li> <li> <p><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#icon-certified-supplier"></use></svg></p> <span><script type="text/javascript" > document.write(tj_wdyx); </script></span> <p>稳定运行</p> </li> </ul> </div> <div class="join"> <p style="text-align:center">欢迎光临忆路吧博客-专注网络资源分享!<br><br>By:路吧站长</p> </div> </div> </div> </div> <style type="text/css"> /*背景图*/#nuandao .siteCount{position: relative; padding: 60px 0; background: linear-gradient(rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3)),url(https://img.gejiba.com/images/160475b441088e23f5b051e55fbd01eb.jpg) center center / cover no-repeat fixed;/*border-radius:8px;*/border-radius: var(--main-radius);}#nuandao .siteCount .cover{height: 100%; width: 100%; background: rgba(0, 0, 0, 0.3); position: absolute; top: 0; left: 0;} /*内容*/#nuandao .siteCount .wrapper{position: relative; z-index: 10; width: 100%; max-width: 100%; margin: 0 auto;}#nuandao .siteCount ul{display: flex;}#nuandao .siteCount ul li{width: 20%; color: #fff; text-align: center;} /*模块*/#nuandao .siteCount ul li span{font-size: 48px; font-family: Arial;}@media screen and (max-width: 768px){#nuandao .siteCount ul li span{font-size: 20px; font-family: Arial;}}#nuandao .p-wh{font-weight:700;} /*底部文本p标签*/.join{padding-top: 20px;font-size: 15px;color: #FFF;letter-spacing: 0.5px;font-weight: 600;} @media screen and (max-width: 768px){#nuandao .siteCount{position: relative; padding: 30px 0;border-radius:8px;}#nuandao .siteCount .cover{height: 100%; width: 100%; background: rgba(0, 0, 0, 0.3); position: absolute; top: 0; left: 0;}} </style> <script> //document.getElementById("nuandao").parentNode.parentNode.style.backgroundColor="transparent" document.getElementById("nuandao").parentNode.parentNode.style.padding=0 </script> <!--信息统计结束-->
电脑端:

发表评论