动画详情插件使用文档
var postDetails = new Vue({
el:'.mSlider-main',
data:{},
methods:{
closeSlider(){
document.querySelector('.mSlider-inner').transform='translate3d(0,100%,0)'
document.querySelector('.mSlider-inner').style.webkitTransform = "translate3d(0,100%,0)"
document.querySelector('.mSlider-mask').style.opacity= "0"
setTimeout(() => {
document.querySelector('.mSlider-main').style.display='none'
}, 300);
}
}
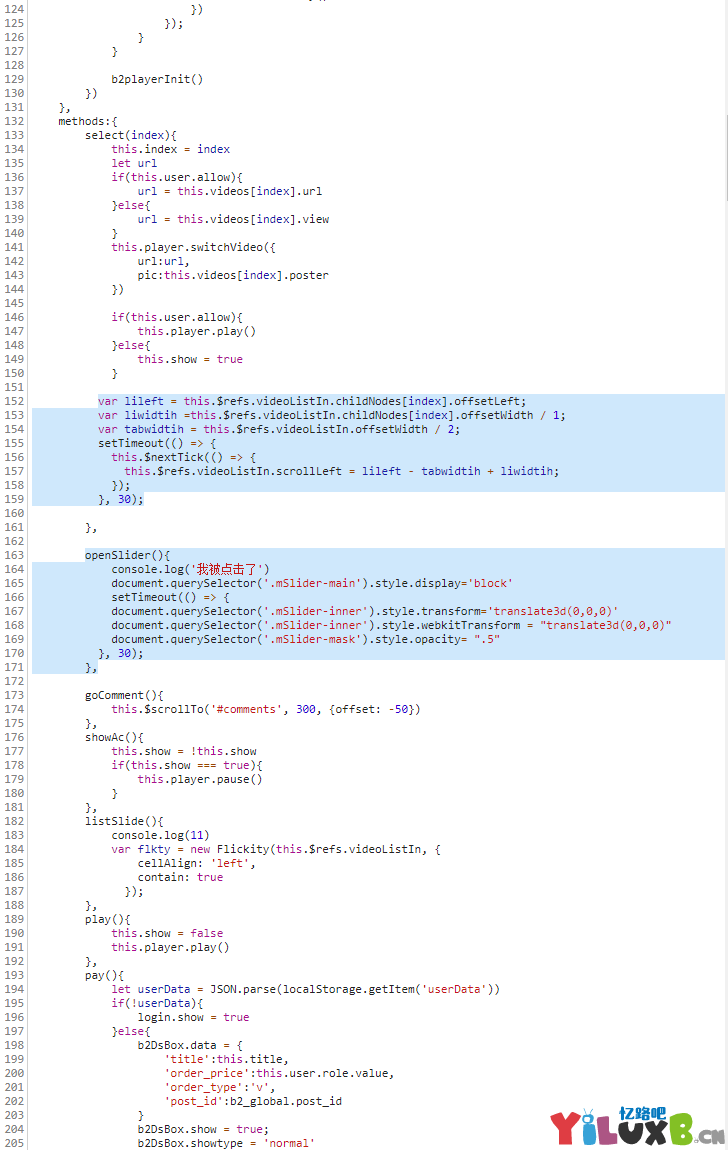
})第4步:在/wp-content/themes/b2/Assets/fontend/single.js文件(如图所示增加到相应的位置)
第一段代码
var lileft = this.$refs.videoListIn.childNodes[index].offsetLeft;
var liwidtih =this.$refs.videoListIn.childNodes[index].offsetWidth / 1;
var tabwidtih = this.$refs.videoListIn.offsetWidth / 2;
setTimeout(() => {
this.$nextTick(() => {
this.$refs.videoListIn.scrollLeft = lileft - tabwidtih + liwidtih;
});
}, 30);openSlider(){
document.querySelector('.mSlider-main').style.display='block'
setTimeout(() => {
document.querySelector('.mSlider-inner').style.transform='translate3d(0,0,0)'
document.querySelector('.mSlider-inner').style.webkitTransform = "translate3d(0,0,0)"
document.querySelector('.mSlider-mask').style.opacity= ".5"
}, 30);
},










还没有评论,来说两句吧...