评论可见
前往评论
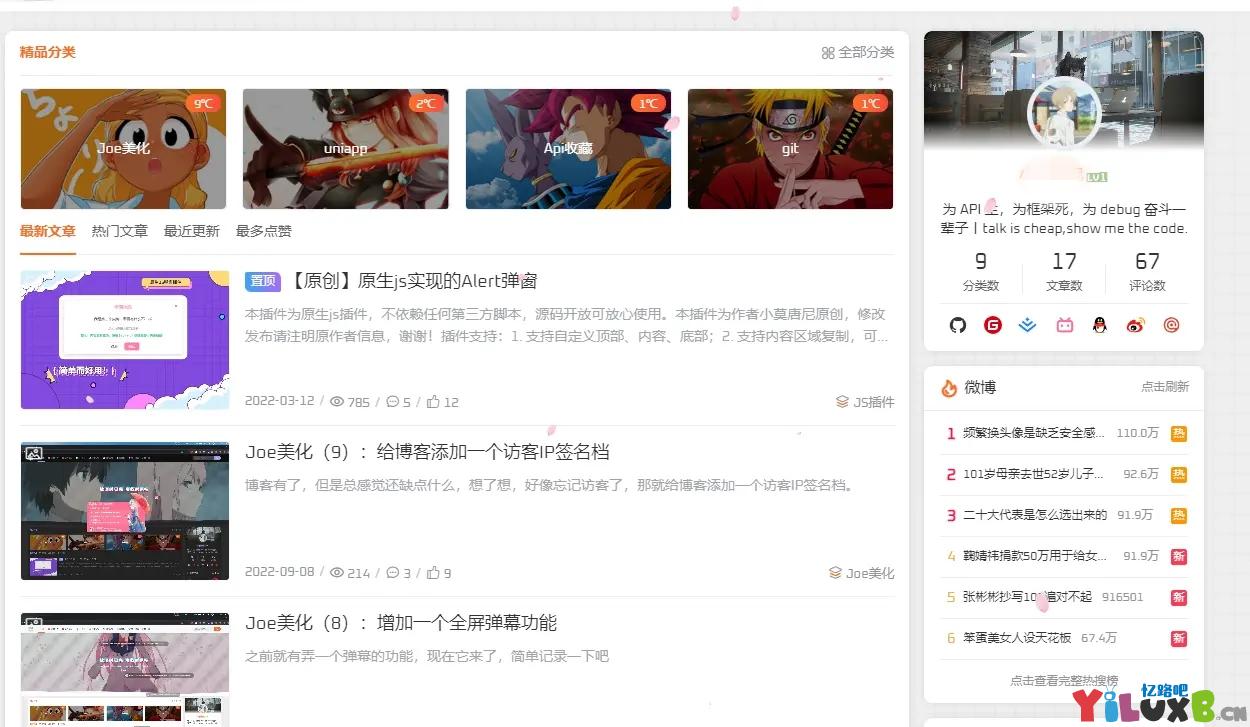
博客侧栏仿微博热搜排行榜功能。
上图预览:

包含三个文件:
模板文件:aside_hot_ranking.ftl
样式文件:aside-hot-ranking.min.CSS
脚本文件:aside-hot-ranking.min.js
引用css的方式有三种,分别如下,文件可以自己上传到halo附件管理中:
第1种: 上传并拷贝 aside-hot-ranking.min.css的文件地址,粘贴到主题设置-自定义-外部css链接中;
第2种:拷贝 aside-hot-ranking.min.css的文件内容粘贴主题设置-自定义-自定义css 中;
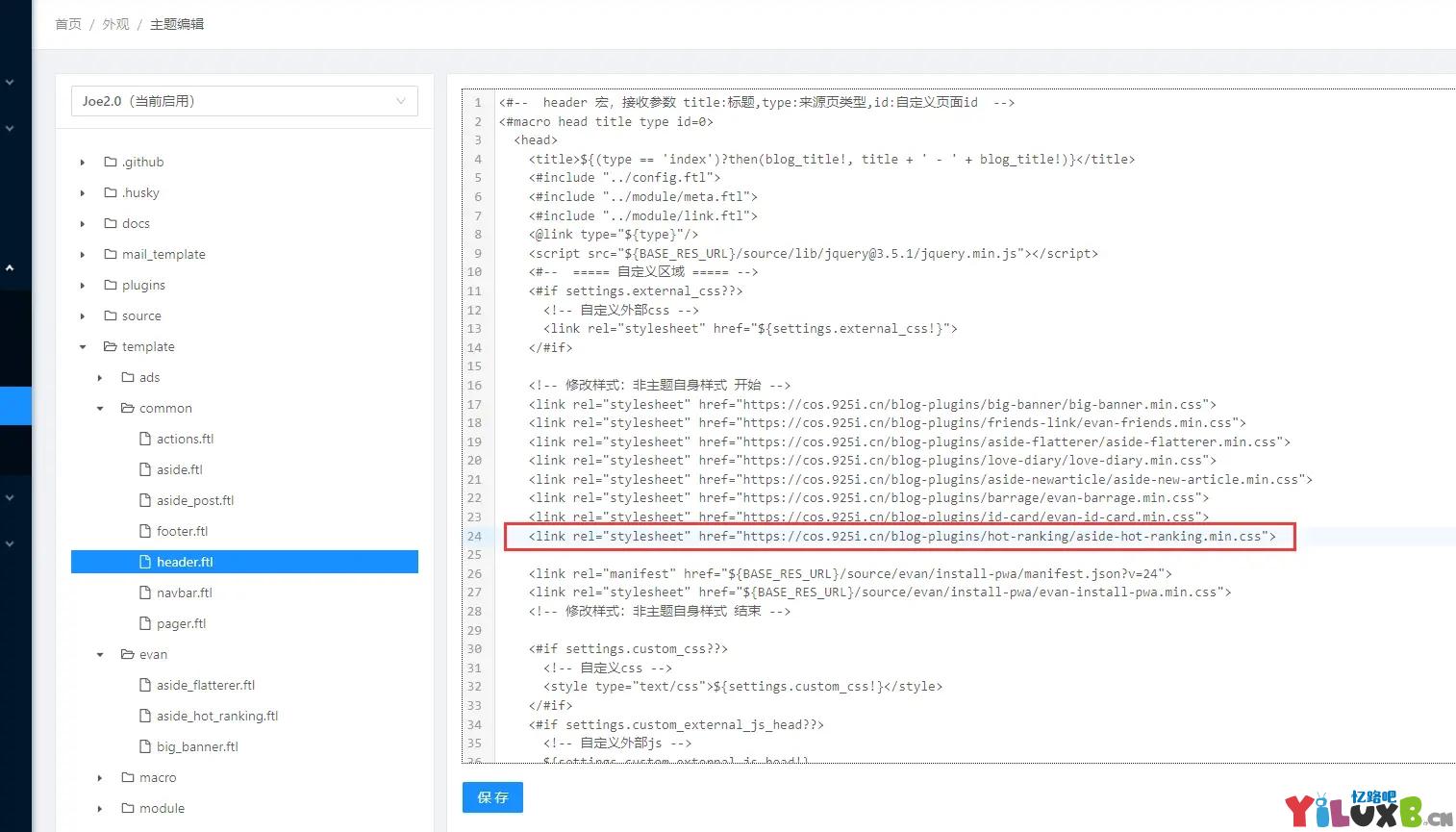
第3种: Joe主题编辑,在 template/common/header.ftl文件中,加入css链接,如图:

在joe主题设置中,找到自定义,在 外部JS链接(head)配置中加入js链接,示例:
<script src="http:// 您的aside-hot-ranking.min.js文件链接"> </script>
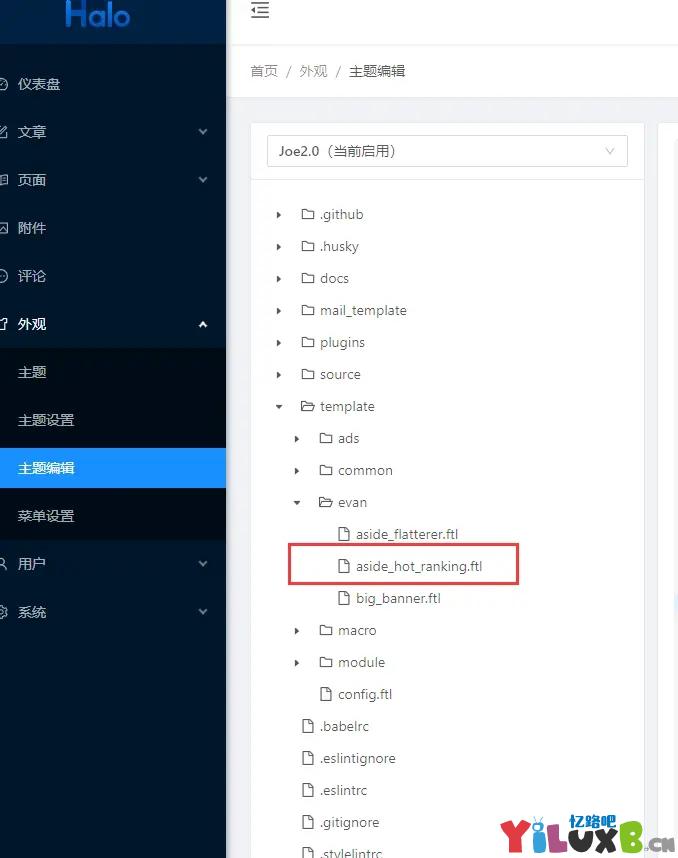
aside_hot_ranking.ftl 模板文件halo后台没有上传模板的功能,需要自己到服务器找到halo的安装目录,并找到 /themes/joe2.0/template/目录将第一步下载好的 aside_hot_ranking.ftl模板文件上传该 文件夹中(PS:当然你也可以新建一个文件夹专门存放这些非主题本身的模板,截图为我自定义目录,我这里放在了 evan 目录下),如图所示:

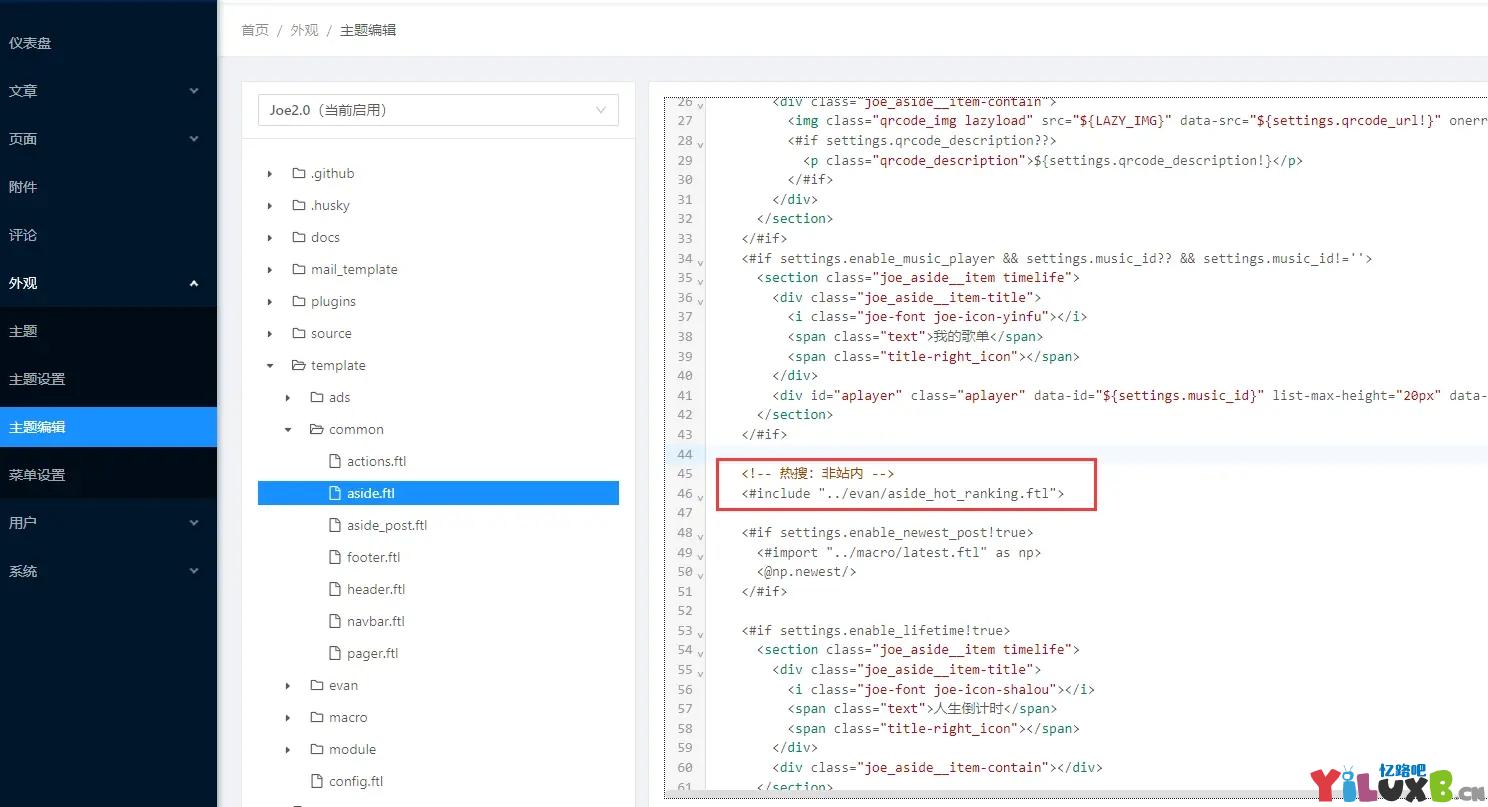
aside_hot_ranking.ftl 模板文件编辑joe主题,找到template/common/aside.ftl 侧边栏模板文件中加入如下代码,代码位置任意放置(但必须是与 <#if>或者</#if>同一级),我这里放在我的歌单下方 :
<!-- 模板引用:注意:模板路径根据【第四步】上传的位置而定 --> <#include "../evan/aside_hot_ranking.ftl">
图示:

找到,joe 主题设置-> 自定义-> 自定义JS(body),添加以下代码(具体参数请参考下方说明):
// 右侧:热搜初始化
// 右侧:热搜
new EvanHotRanking({
api: 'https://www.aapi.icu/call/hot/weibo', // api地址
list:[],
size:6,
title: "热搜榜", // 标题
more: {
use: true,
text: "点击查看完整热搜榜",
link: "https://s.weibo.com/top/summary?cate=realtimehot",
},
format: function (res) {
const {data}= res;
const _list = data.map(item=>{
return {
title:item['hot_title'],
hot:item['hot_value'],
link:item['hot_url'],
};
})
return {
title:'微博热搜',
list:_list,
}
}
})参数说明
| 参数名 | 参数类型 | 是否必填 | 默认值 | 说明 |
|---|---|---|---|---|
| api | String | 否 | null | 数据接口地址,可以使用接口返回的数据,此处推荐使用接口https://www.aapi.icu/api/weibo_hot,来自小花提供 |
| list | Array | 否 | [“”,“” ] | 直接提供静态数据,该参数和api参数必须设置一个,数据格式:[{title:'热搜关键字',link:'热搜关键字链接',hot:'热度值'},{...}] |
| title | String | 是 | 热搜榜 | 板块标题 |
| size | Number | 是 | 6 | 展示的数据条数 |
| format | Function | 否 | null | 对使用api接口返回数据时候进行格式化,校准数据格式为 list的数据格式,并且固定返回为return { title:'热搜榜', list:[{title:'热搜关键字',link:'热搜关键字链接',hot:'热度值'},{...}]} |
| more | Object | 是 | 板块底部查看全部跳转链接配置 |
发表评论