评论可见
前往评论
偶然看到友圈中的友链比较简洁,所以自己也忍不住动手改了一下,做个记录,有需要的也可以copy一下。
特别说明:该修改只针对于halo博客的joe主题!!!
特别说明:该修改只针对于halo博客的joe主题!!!
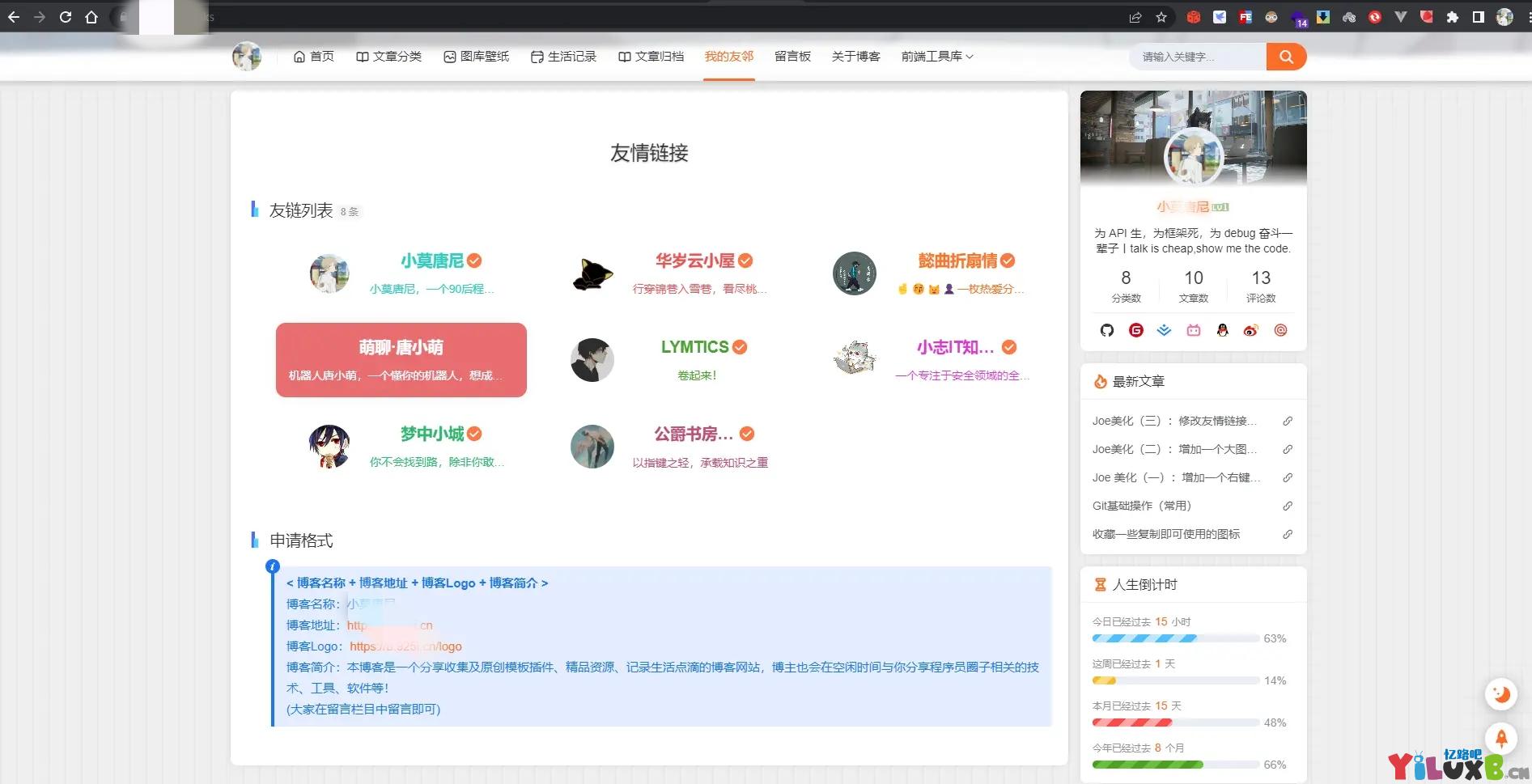
修改joe主题的友链模块,主要是个人觉得原本的友链卡片颜色太重了,个人比较喜欢简洁一些的内容,废话不多说,先来看看效果:

下载CSS文件并引入,引入方式可参考 Joe美化增加一个大图功能中的css引入方式
找到joe主题,主题编辑- template-> macro-> links_item.ftl模板文件,修改以下代码:
<!-- 原代码 --> <ul class="joe_detail__friends"> <!-- 修改后的代码 --> <ul class="joe_detail__friends evan-friends">
接着找到如下代码:
<li class="joe_detail__friends-item">
<a class="contain" href="${link.url!}" target="_blank" style="background:${colors[nextRandom % colors?size]}" rel="noopener noreferrer">
<span class="title">${link.name!}</span>
<div class="content">
<div class="desc" title="${link.description!}">${(link.description?? && link.description?trim!='')?then(link.description,'这位博主啥也没说')}</div>
<#assign logo=(link.logo?? && link.logo!='')?then(link.logo,logo_default)>
<img width="40" height="40" class="avatar lazyload" data-src="${logo!}" src="${BASE_RES_URL+'/source/svg/spinner-preloader.svg'}" onerror="Joe.errorImg(this)" alt="${link.name!}">
</div>
</a>
</li>将以上的代码注释掉(推荐)快捷键,选中这部分代码ctrl + /,或者替换为以下代码:
<li class="joe_detail__friends-item">
<a class="contain" href="${link.url!}" target="_blank" style="--fcolor:${colors[nextRandom % colors?size]}" rel="noopener noreferrer">
<div class="evan-f-left">
<div class="f-avatar">
<#assign logo=(link.logo?? && link.logo!='')?then(link.logo,logo_default)>
<img width="40" height="40" class="avatar lazyload" data-src="${logo!}" src="${BASE_RES_URL+'/source/svg/spinner-preloader.svg'}" onerror="Joe.errorImg(this)" alt="${link.name!}">
</div>
</div>
<div class="evan-f-right">
<span class="title" style="--fcolor:${colors[nextRandom % colors?size]}">
<span class="sub-text"> ${link.name!}</span>
<svg t="1658027717181" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="25920" width="200" height="200">
<path d="M0 0h1024v1024H0V0z" fill="#202425" opacity=".01" p-id="25921"></path>
<path
d="M989.866667 512c0 263.918933-213.947733 477.866667-477.866667 477.866667S34.133333 775.918933 34.133333 512 248.081067 34.133333 512 34.133333s477.866667 213.947733 477.866667 477.866667z"
fill="#FF7744" p-id="25922"></path>
<path
d="M787.114667 339.285333a51.2 51.2 0 0 1 0 72.362667l-307.2 307.2a51.2 51.2 0 0 1-72.362667 0l-170.666667-170.666667a51.2 51.2 0 0 1 72.362667-72.362666L443.733333 610.235733l271.018667-271.018666a51.2 51.2 0 0 1 72.362667 0z"
fill="#FFFFFF" p-id="25923"></path>
</svg>
</span>
<div class="content">
<div class="desc" title="${link.description!}">${(link.description?? && link.description?trim!='')?then(link.description,'这位博主啥也没说')}</div>
</div>
</div>
</a>
</li>
发表评论