温馨提示:这篇文章已超过732天没有更新,请注意相关的内容是否还可用!

今天没事想捣鼓下主页导航栏的图标,因为图标觉着与内容不太符合,想更换一下,但是我发现用奥森图标无法显示了,换了好几个标志都是无法显示,具体找不到原因,对我这中小白来说找问题太难了,在查看主题代码的适合发现主题开发者使用的代码是iconfont图标,再问了度娘后找到了很多网站但都不能像奥森图标直接复制代码就可以显示图标了(因为zblog官方博客在代码上已经支持了),所以我就在网上找了好多教程自己摸索更换,现在就把我自己的更换过程分享给大家。
首先需要到阿里巴巴iconfont图标注册一个账号

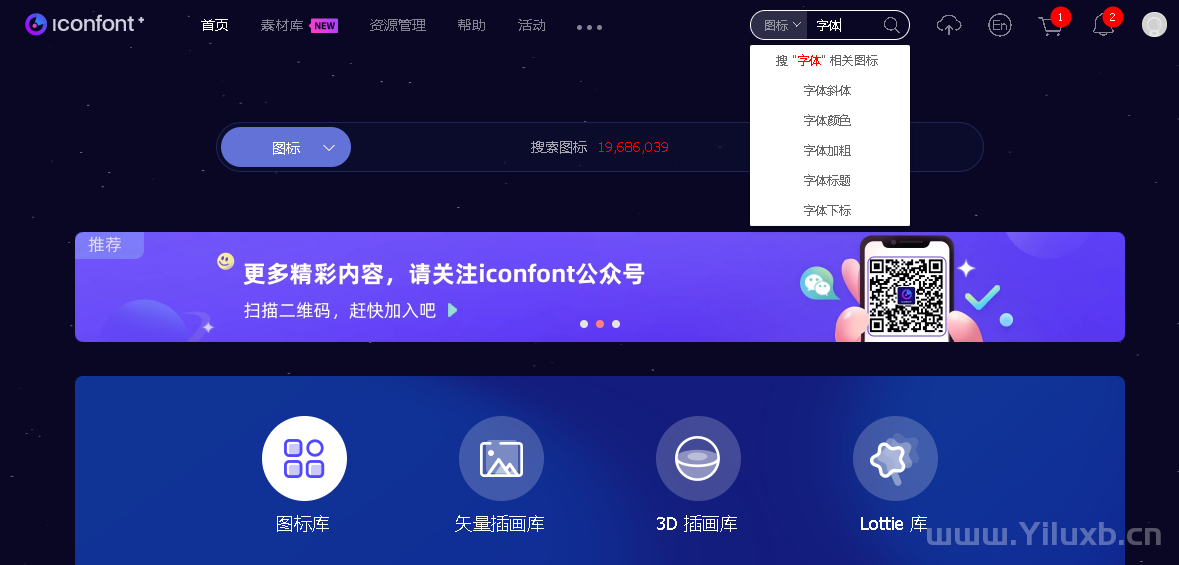
登陆后在界面又上角输入想要更换的图标内容进行搜索(也可以直接在网页中扒拉着找)

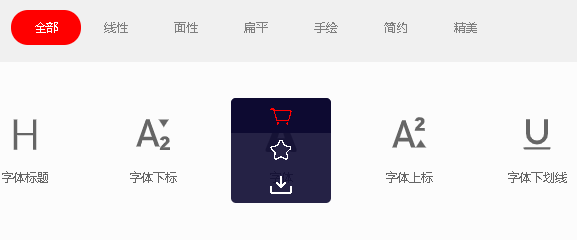
找到喜欢的图标后点图标上有个购物车点击保存到购物车

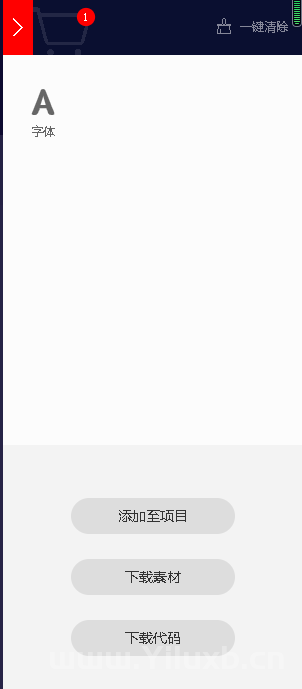
点击右上角的购物车里边有刚我们保存的图标,然后点击添加至项目

5.给项目起个名称

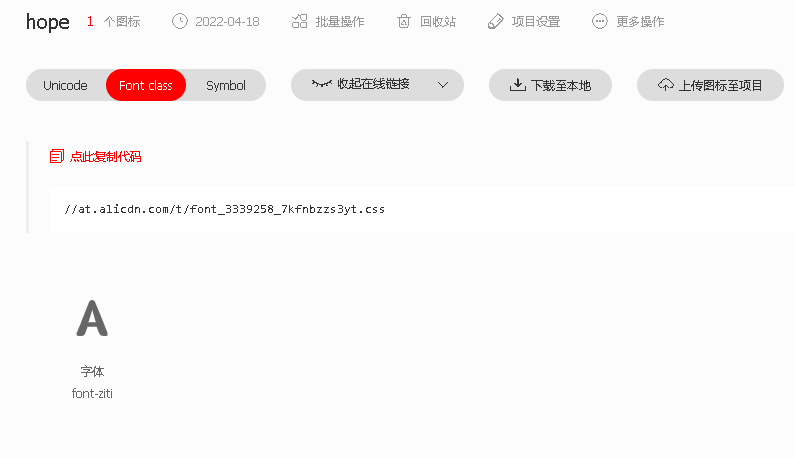
6.界面会跳转至项目管理,左侧是项目名称,右侧是图标类型有“Unicode”、“Font”和“Font classSymbol”三种,我们选择如图“Font class”,然后点击“暂无代码,点此生成”

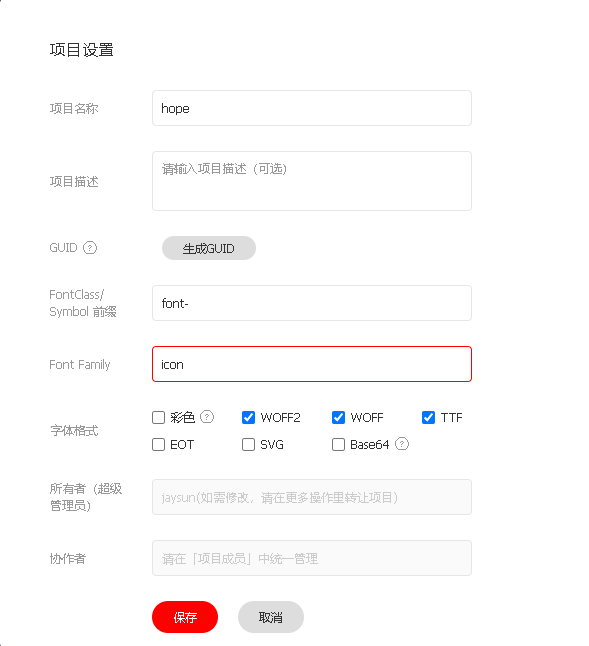
7.点击右上角的项目设置,FontClass前缀必须使用“font-”,然后Font Family设置“icon”,如图,否则前缀不一样无法使用图标,如图设置:

8.点保存后
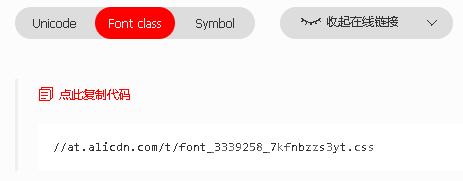
然后项目首页会提示“下方新 icon 来袭,点击更新代码,更新后将支持 WOFF2 格式”,点击此提示更更新代码。
PS:另外还有就是每次添加图标之后都会需要点击此处生成一个新的样式代码。

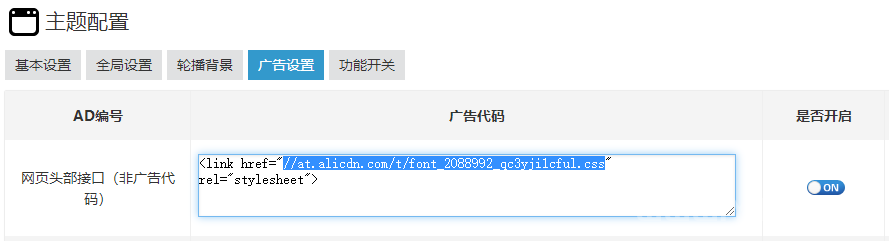
9.复制新代码,将此代码放入header模板meta标签里

代码格式如下:
<link href="阿里巴巴图标代码" rel="stylesheet">
将“iconfont图标代码”换成刚刚复制好的代码,如上图蓝色区域所示,右侧开启接口,点击底部保存,回到阿里巴巴图标库,鼠标放在刚刚设置的图标上,能看见“复制代码”的字样,点击复制代码,如图:

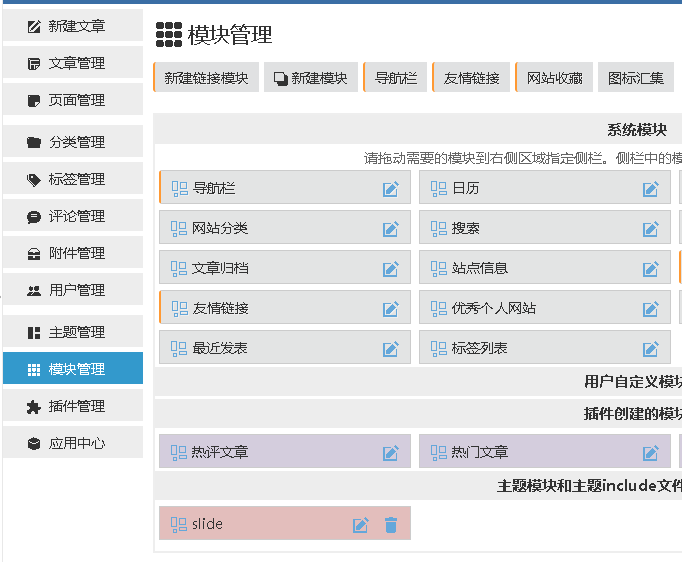
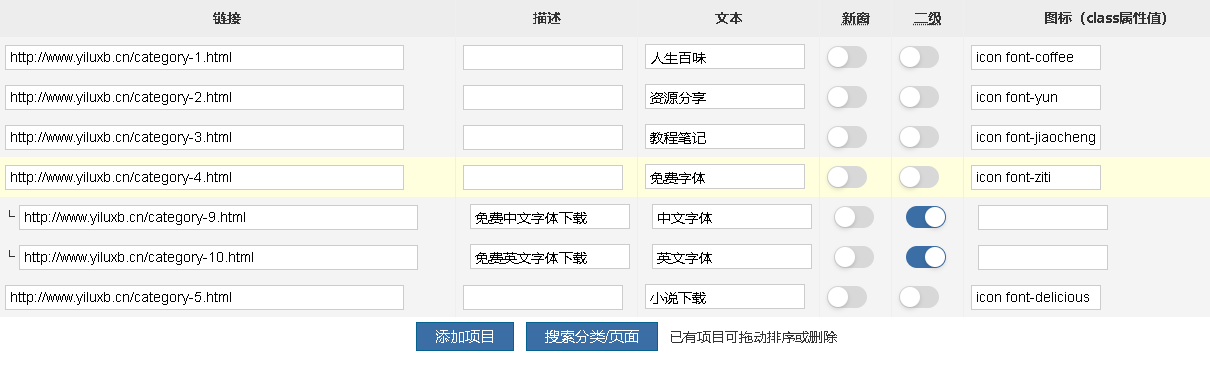
复制之后回到网站主题主题点击左侧菜单,模块设置,导航栏

在图标class属性值添加如图代码,其中“icon”是固定的,后面的font-ziti才是图标的代码,切记两者缺一不可,然后点击确定。

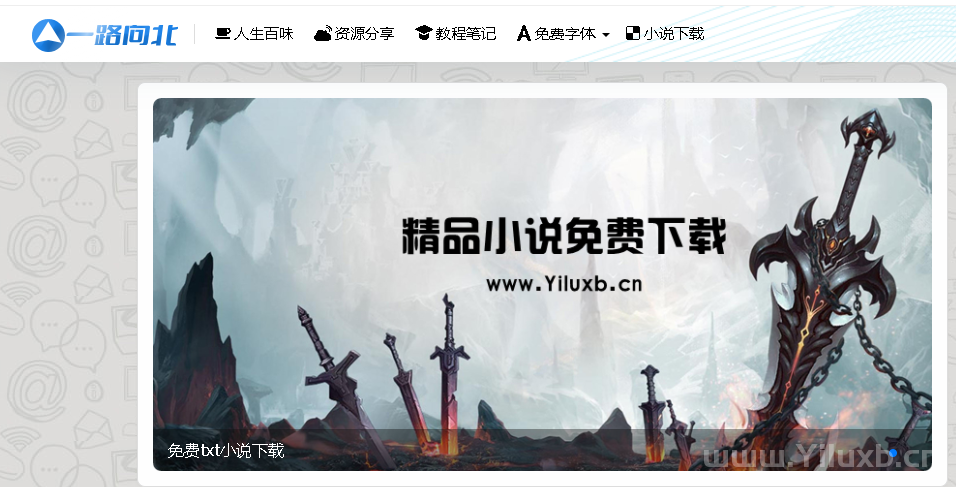
看看添加后的效果

注意事项:
FontClass/ Symbol 前缀设置“font-”,Font Family设置“icon”,每次添加新图标都需要更换一个CSS代码,把最新的样式代码,放在网站的头部接口了,就可以了,最后把图标的唯一代码复制,粘贴在需要显示图标的位置就可以了。
如果你在图标安装之后发现有一点不同,可能是图标大小不统一,因为阿里巴巴默认的图标库的16号字体,网站主题模板或是其他大小字体,这个时候需要打开主题设置,全局设置,添加如图代码即可解决。
i.icon{font-size:inherit;}好了以上就是阿里巴巴iconfont图标更换教程







还没有评论,来说两句吧...