温馨提示:这篇文章已超过384天没有更新,请注意相关的内容是否还可用!
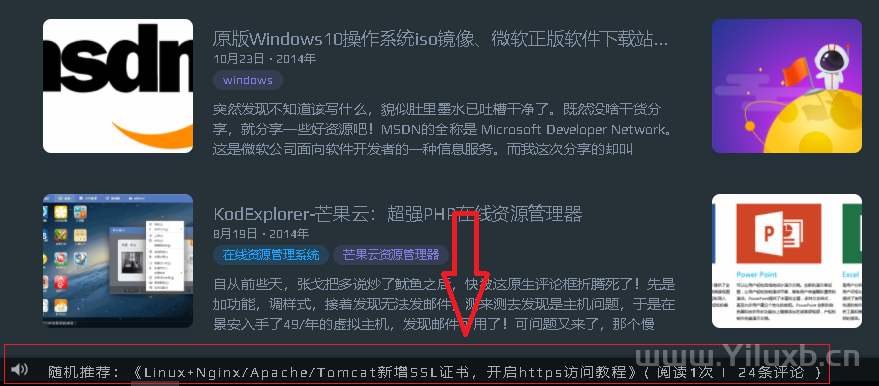
今天看一个大佬们的博客的时候发现,在他网站底部放了一个随机文章滚动条,也算是一个底部滚动公告条。观察来看,滚动条可以随机的滚动一些文章,可以让自己博客已经放灰的文章在一次次的滚动中得以重见天日。增加文章的曝光率,我也是在网上找到了这样一份代码,然后修改了一下,特地分享给大家,。下面以WordPress为例

博主尝试了一下,发现wordpress插件对自己当前主题有些缺陷,并且在手机端的时候不会显示,也尝试了一下使用JS安装办法,发现还是不能成功,如果你也有这样的问题,可以直接使用博主下面的代码。
这部分代码直接放在主题footer.php文件的末尾或者开头,确保在</body>之前即可
<div id="gg">
<div class="wp_close"><a href="javascript:void(0)" onclick="$('#gg').slideUp('slow');" title="关闭">×</a>
<div id="feedb"><a href="http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=hi@beiwangshan.com" rel="nofollow" target="_blank" title="联系北忘山" class="image"><img alt="订阅图标按钮" src="https://CDN.beiwangshan.com/uploads/images/blog/202112/202112132059059.gif" style="width:23px;height:23px;" /></a></div>
<div class="bulletin">
<ul>
<?php wp_reset_query();query_posts( array ( 'orderby' => 'rand', 'showposts' => 5, 'ignore_sticky_posts' => 10 ) ); while ( have_posts() ) : the_post();?>
<li><a href="<?php the_permalink(); ?>" target="_blank" title="细看 <?php the_title(); ?>">
<?php echo '随机推荐:《';the_title();echo '》';if(function_exists('the_views')) {print '( 阅读';the_views();print '次 |</a>';}comments_popup_link('坐等沙发','1条评论','%条评论'); ?>)</li>
<?php endwhile; ?>
</ul>
</div>
</div>
<script type="text/javascript" src="<?php bloginfo('stylesheet_directory'); ?>/gg.js" ></script>然后将其中的邮箱换位自己的邮箱,或者如果你的博客开启了RSS订阅,直接更换href=""中的内容为你RSS订阅地址,并且其中img标签的src路径是一张RSS图标,也建议通过下载下面的两个图标,上传到你自己的博客,更换为博客中的图片地址。
在自己网站的主题目录新建gg.js文件,该文件和主题的footer.php是同一个目录
如果需要调整滚动速度或者滚动时间,可以查看代码中的注释,时间代码均为ms毫秒!
如果自己的主题有自定义CSS的地方,可以直接把下面的代码放进去保存
如果主题没有,放在主题目录下面的style.css文件的最末尾即可
#gg{position:fixed;bottom:0;background:#000;width:100%;height:23px;line-height:23px;z-index:9999;opacity:.60;filter:alpha(opacity=60);_bottom:auto;_width:100%;_position:absolute;_top:expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)));-webkit-box-shadow:10px 0 5px #000;-moz-box-shadow:10px 0 5px #000;box-shadow:10px 0 5px #000}
#gg a{color:#fff;letter-spacing:2px;text-shadow:0px 1px 0px #000}
.wp_close a{float:right;margin:0 10px 0 0}
.bulletin{height:23px;color:#fff;margin:0 0 0 20px;background:url(./images/bulletin.gif) no-repeat;min-height:23px;overflow:hidden}
.bulletin a{float:left}
.bulletin li{height:23px;padding-left:25px}同样的修改css中的./images/bulletin.gif为自己的上传的图标即可,可以直接放图片地址,例如:
background:url(https://cdn.beiwangshan.com/uploads/images/blog/202112/202112132009193.gif)
反正换成自己的,会快一点
大家直接右键保存即可
小喇叭(bulletin)图标:

RSS图标:








还没有评论,来说两句吧...