本站VIP 免费查看
开通会员
开通本站VIP可查看该内容
温馨提示:这篇文章已超过398天没有更新,请注意相关的内容是否还可用!
本站之前的文章分享过首页添加6小格的美化,今天分享的是升级版本,对首页有了很大变动美化,可以设置N格样式,可以图文样式展示,效果拉满非常不错,喜欢的朋友下载收藏吧。
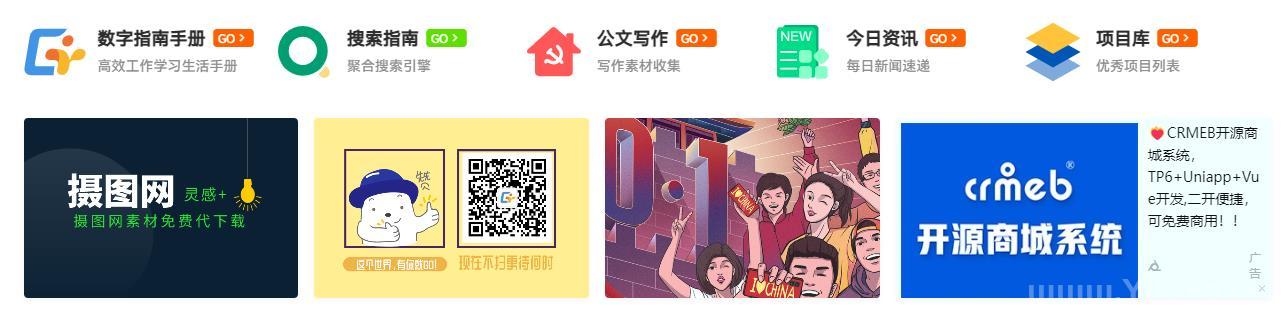
效果图:

<!-- 首页N格区块html代码 开始 --> <div id="home-row-qukuai" class=" home_row home_row_1 module-qukuai " style="background-color:;"> <div class="wrapper"> <div class="home-row-left content-area "> <div class="sort b2-radius" style="margin-top:-100px ;"> <ul class="sort-config"> <li> <div class="sort-config-item"> <img class="sort-config-icon" src="https://www.guidebook.top/images/logo.svg" alt="" /> <a href="https://nav.guidebook.top" target="_blank"><p class="sort-config-title">数字指南手册 <span class="go" style="background-color: #ff6000;">GO<i class="b2font b2-arrow-right-s-line"></i></span> </p> </a> <span class="sort-config-desc">高效工作学习生活手册</span> </div></li> <li> <div class="sort-config-item"> <img class="sort-config-icon" src="https://www.guidebook.top/images/search.svg" alt="" /> <a href="https://search.guidebook.top" target="_blank"><p class="sort-config-title">搜索指南 <span class="go" style="background-color: #5de000;">GO<i class="b2font b2-arrow-right-s-line"></i></span> </p> </a> <span class="sort-config-desc">聚合搜索引擎</span> </div></li> <li> <div class="sort-config-item"> <img class="sort-config-icon" src="https://www.guidebook.top/images/danghui.svg" alt="" /> <a href="https://www.guidebook.top" target="_blank"><p class="sort-config-title">公文写作 <span class="go" style="background-color: #ff6000;">GO<i class="b2font b2-arrow-right-s-line"></i></span> </p> </a> <span class="sort-config-desc">写作素材收集</span> </div></li> <li> <div class="sort-config-item"> <img class="sort-config-icon" src="https://www.guidebook.top/images/news.svg" alt="" /> <a href="https://nav.guidebook.top/hotnews/" target="_blank"><p class="sort-config-title">今日资讯 <span class="go" style="background-color: #ff6000;">GO<i class="b2font b2-arrow-right-s-line"></i></span> </p> </a> <span class="sort-config-desc">每日新闻速递</span> </div></li> <li> <div class="sort-config-item"> <img class="sort-config-icon" src="https://www.guidebook.top/images/hezuoanli.svg" alt="" /> <a href="/requests" target="_blank"><p class="sort-config-title">项目库 <span class="go" style="background-color: #ff6000;">GO<i class="b2font b2-arrow-right-s-line"></i></span> </p> </a> <span class="sort-config-desc">优秀项目列表</span> </div></li> </ul> <div class="sort-blocks"> <div class="bt-body"> <div class="containerrr"> <div class="onecad-quk-carousel"> <div class="itemss"> <a class="card_ZQsT- b2-radius" href="https://www.guidebook.top/337/" target="_blank"> <img src="https://www.guidebook.top/images/shetuwang.png"> </a><a class="card_ZQsT- b2-radius" href="http://nav.guidebook.top" target="_blank"> <img src="https://www.guidebook.top/images/wxgzh1.png"> </a> <a class="card_ZQsT- b2-radius" href="https://nav.guidebook.top" target="_blank"> <img src="https://www.guidebook.top/images/101.jpg"> </a> </div> </div> </div> </div> <div class="srot-mine b2-radius"> <div class="wwads-cn wwads-horizontal" data-id="147" style="width:376px; height:180px;flex-wrap:nowrap;margin-top:0px;background-color:azure;padding:0px;"></div> </div> </div> </div> </div> </div> </div> <!-- 首页N格区块html代码 开始 -->
刷新看效果吧
还没有评论,来说两句吧...