评论可见
前往评论
温馨提示:这篇文章已超过504天没有更新,请注意相关的内容是否还可用!
公告是网站必不可少,今天分享两款公告样式,一款简约公告,朴素大方,比较干净,一款比较实用,大家可以根据自己实际的需求实用。
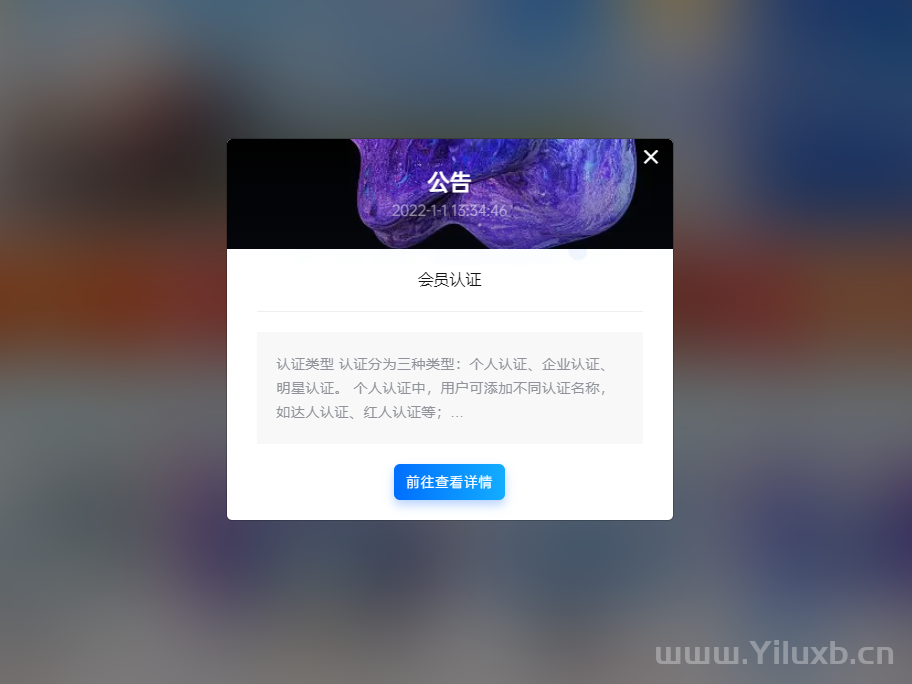
效果图:

放入主题的style.css文件中,或自行引入。
效果图二

Css代码:
<div class="web_notice" style="
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.3);
z-index: 99999;
">
<div style="position: fixed;top: 50%;left: 50%;width: 550px;background: #FFF;transform: translate(-50%, -50%);border-radius: 40px;padding: 50px 40px;">
<h3 style="font-weight: bold;text-align: center;font-size: 30px;">网站通知
<div style="
font-size: 16px;
margin-top: 26px;
line-height: 30px;
color: #999;">我是通知的内容,您好...</div>
<a style="
display: block;
background: #98a3ff;
color: #FFF;
text-align: center;
font-weight: bold;
font-size: 19px;
line-height: 60px;
margin: 0 auto;
margin-top: 45px;
border-radius: 32px;
width: 80%;
" onclick="javascript:document.querySelector('.web_notice').remove()">
我知道了</a>
</div>
</div>
发表评论