评论可见
前往评论
温馨提示:这篇文章已超过500天没有更新,请注意相关的内容是否还可用!
在逛博客的时候很多网站在左下角有一直会动的小猫,也有可能是会动的卡通人物,总计大概有十几种不同的款式展示。当用户鼠标触碰时,就会做出不同的动作表现。之前也有私信想要这个代码实现,今天就统一分享出来,感兴趣的可以加在网站或网页上了都是可以的,吸引留住访客也是很不错的,
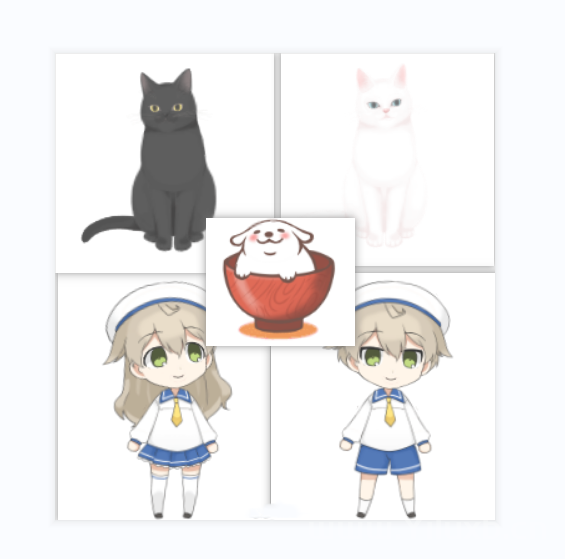
效果图:

模型款式就是本站左下角看的样子,用了一段时间观察,可能会有一点影响网站的速度,这个还的看网站自身情况基本可忽略。
目前试了几种效果截图出来了如上图,选择自己喜欢的模型代码即可,这里就是写了前面几种名字备注,更多的可以自行替换修改看想要那个。模型名字就是分割的最后一节,如下图:

代码如下:
// live2d-widget-model-hijiki 黑猫 // live2d-widget-model-tororo 白猫 // live2d-widget-model-haruto 动漫男 // live2d-widget-model-koharu 动漫女 // live2d-widget-model-hibiki // live2d-widget-model-miku // live2d-widget-model-ni-j // live2d-widget-model-nico // live2d-widget-model-nipsilon // live2d-widget-model-nito // live2d-widget-model-shizuku // live2d-widget-model-tsumiki // live2d-widget-model-unitychan // live2d-widget-model-wanko // live2d-widget-model-izumi
在模型配置代码中有 jsonPath属性,将下面标红两处模型名都更改一致就算完成了。同时还可以设置宠物的透明度,以及显示位置等均在配置代码中直接可以修改,
示例:jsonPath: “https://unpkg.com/live2d-widget-model-hijiki/assets/hijiki.model.json”,
<script>
L2Dwidget.init({
// 更换模型地址前后都需要修改
"model": {
jsonPath: "https://unpkg.com/live2d-widget-model-hijiki/assets/hijiki.model.json",
"scale": 1
},
// 设置位置
"display": {
"position": "left",
"width": 80,
"height": 100,
"hOffset": 20,
"vOffset": 0
},
"mobile": {
"show": true,
"scale": 1.5
},
// 透明度设置
"react": {
"opacityDefault": .8,
"opacityOnHover": 1
}
});
</script>
将完整代码,添加到WordPress网站中,或者html网页的头部head,尾部的合适位置即可生效。
发表评论