评论可见
前往评论
温馨提示:这篇文章已超过522天没有更新,请注意相关的内容是否还可用!
今天给大家带来的是b2主题的文章H标签与赞赏区域美化效果与步骤。
这两个点其实都非常简单,只要把CSS放到子主题的style.css即可。
每天修改一点,网站就会美上1分,也能更好的提升网友的浏览体验。
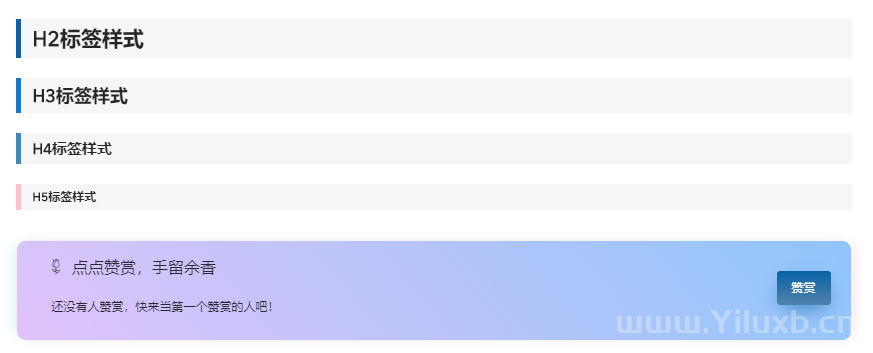
效果展示:

/*文章内容美化H标签 start*/.entry-content > h2::before{content: '';margin-right:0;}.single-article .entry-content > h2{
font-weight: bold;
background-color: #f6f6f6;
margin: 20px 0;
padding: 5px 12px;
border-left: 5px solid #0061a8;
font-size: 21px;}.single-article .entry-content > h3{
font-weight: bold;
background-color: #f6f6f6;
margin: 20px 0;
padding: 5px 12px;
border-left: 5px solid #037ad1;
font-size: 18px;}.single-article .entry-content > h4{
font-weight: bold;
background-color: #f6f6f6;
margin: 20px 0;
padding: 5px 12px;
border-left: 5px solid #3a89c3;
font-size: 15px;}.single-article .entry-content > h5{
font-weight: bold;
background-color: #f6f6f6;
margin: 20px 0;
padding: 5px 12px;
border-left: 5px solid #FFC0CB;
font-size: 12px;}/*文章内容美化H标签 end*/这个赞赏样式非常简单,眼见的大哥估计立马就看出来了,赞赏的渐变效果就是海报按钮的效果23333,当然这个渐变的颜色大家也可以自由发挥。
发表评论