评论可见
前往评论
文章最后更新时间:2023年09月10日
非常漂亮的页面美化,在页面底部增加互动动画,增加网页浏览效果,让浏览统计更美观,喜欢的可以收藏了。

1.修改footer.php首先,在页脚文件footer.php文件的最下面放入以下代码:
<!-- 好久不见 --> <br><br> <div class="chenyuyc"> <div class="footer-fav"> <div class="container"> <div class="fl site-info"> <h2><a href="https://yiluxb.cn/" target="_blank">ImZMR</a></h2> <div class="site-p"> <p>ZMR666.com【新的起点新的开始,我在等风也在等你】</p> <p><?php if ($this->options->JBirthDay) : ?> <div class="item run"> <span>风风雨雨 <strong class="joe_run__day">00</strong> 天 <strong class="joe_run__hour">00</strong> 时 <strong class="joe_run__minute">00</strong> 分,你是第<?php echo theAllViews();?>位相遇的小伙伴</span> </div> <?php endif; ?> </p> </div> </div> <div class="fr site-fav"> <a href="https://yiluxb.cn/" class="btn btn-fav btn-orange">Ctrl+D收藏本站</a></div> <div class="site-girl"> <div class="girl fl"> <i class="thumb " style="background-image:url(https://CDN.jsdelivr.net/gh/cy-j/chenyu/img/cyxy.png);"></i> </div> <div class="girl-info hide_md"> <h4>绿水本无忧,因风皱面</h4> <h4>青山原不老,为雪白头</h4> </div> </div> </div> </div> </div>
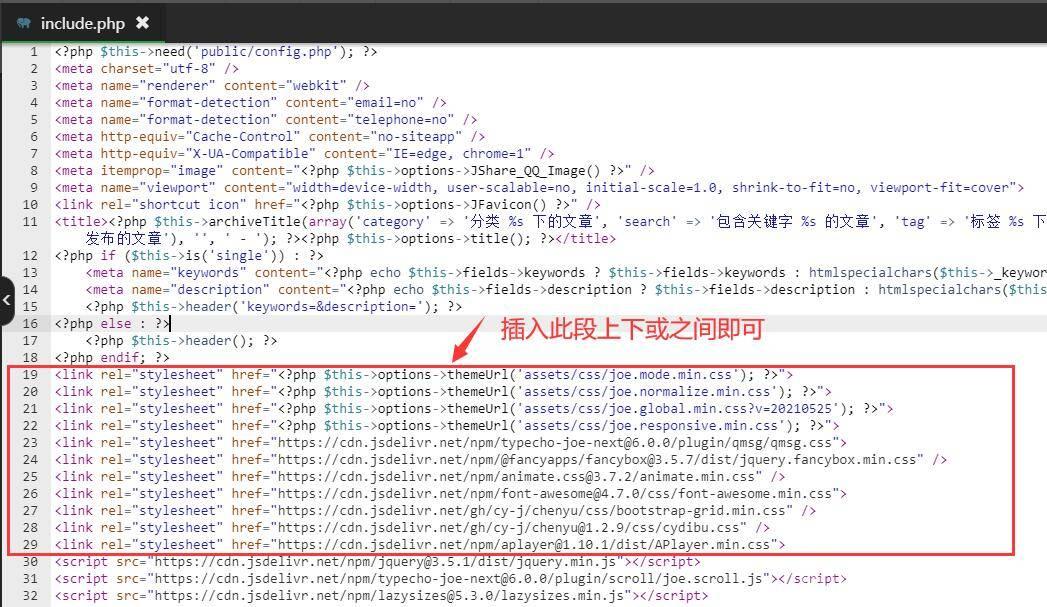
2.修改include.php

风风雨雨1年266天3小时23分,你是第45,355位相遇的小伙伴……这里的实现看这里:
在core.php最下面添加
<p><?php if ($this->options->JBirthDay) : ?> <div class="item run"> <span>风风雨雨 <strong class="joe_run__day">00</strong> 天 <strong class="joe_run__hour">00</strong> 时 <strong class="joe_run__minute">00</strong> 分,你是第<?php echo theAllViews();?>位相遇的小伙伴</span> </div> <?php endif; ?> </p>
修改好后,删除原有的建站时间显示(六行到十行),不然会重复显示。
<?php if ($this->options->JBirthDay) : ?> <div class="item run"> <span>已运行 <strong class="joe_run__day">00</strong> 天 <strong class="joe_run__hour">00</strong> 时 <strong class="joe_run__minute">00</strong> 分 <strong class="joe_run__second">00</strong> 秒</span> </div> <?php endif; ?>
发表评论