评论可见
前往评论
温馨提示:这篇文章已超过539天没有更新,请注意相关的内容是否还可用!
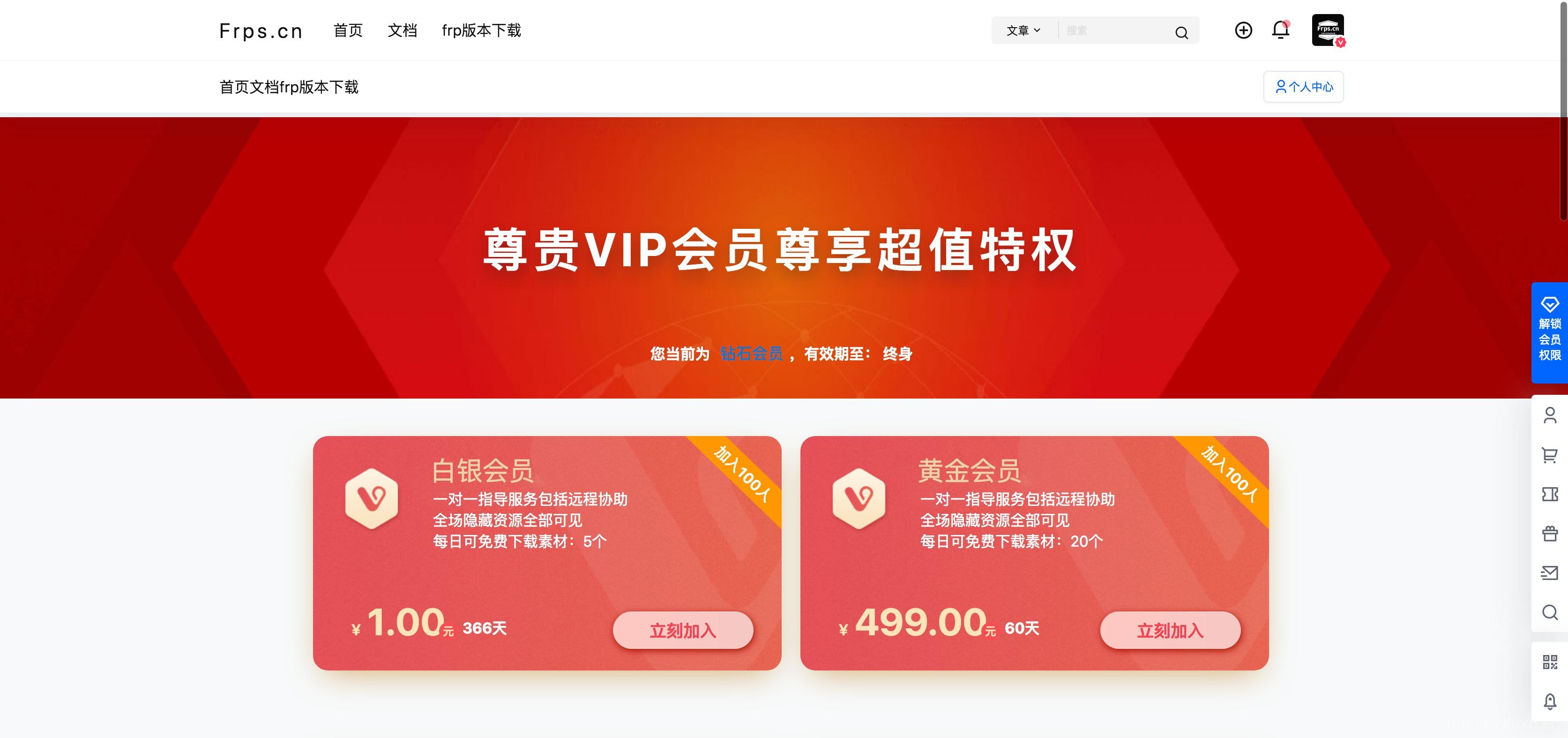
WordPress网站7b2美化之漂亮的VIP会员页面兼容手机端(适合2或4种会员),很多网站都是有会员的,这个vip美化很好地引导用户注册成收费会员,还可以兼容手机,还是比较不错的。

教程大致可分为两步:替换原VIP页面——美化vip页面
原404文件位置:主题目录/pages/vips.php,将里面内容替换为下面的
放style.CSS或者其他css文件处都行
/*新会员页面开始-https://www.qitabbs.com/19204.html*/
.new-sess-head2 {
text-align: center;
width: 100%;
font-weight: bold;
margin-top: 10px;
}
.new-sess-head2 span {
font-size: 30px;
color: #ab7225;
line-height: 27px;
display: flex;
align-items: center;
justify-content: center;
}
.new-sess-head2 span:before {
content: '';
background-image: url(https://lmtd.cn/pic/lefti.png);
width: 37px;
height: 29px;
margin-right: 11px;
}
.new-sess-head2 span:after {
content: '';
background-image: url(https://lmtd.cn/pic/righti.png);
width: 37px;
height: 29px;
margin-left: 11px;
}
.ceo_vip_ping {
max-width: 1200px;
display: inline-block;
position: relative;
margin: 0 auto;
border-radius: 6px;
text-align: center;
}
.ceo_vip_ping ul li {
float: left;
width: 30%!important;
height:320px!important;
margin: 10px 10px;
border-radius: 15px;
}
.ceo_vip_ping ul li p {
font-size: 14px;
line-height: 23px;
height: 88px;
padding: 0 20px;
margin-top: 5px;
color: #666;
display: block;
text-align: left;
}
.ceo_vip_ping ul li p b {
color: #ccc;
font-size: 23px;
}
.deanmbavar {
width: 80px;
height: 80px;
margin: 0 auto;
position: relative;
}
.deanmbavar img {
border-radius: 50%;
}
.deanmbavar span {
display: block;
width: 30px;
height: 30px;
background: url(https://lmtd.cn/pic/vipbz.png) 0 0 no-repeat;
background-size: 30px 30px;
position: absolute;
bottom: -10px;
right: 5px;
}
.deanmbusename {
line-height: 30px;
margin-top: 10px;
font-size: 16px;
color: #666;
}
.deanmbusename b {
font-size: 14px;
color: #fec42d;
padding-left: 10px;
}
.icon2 {
width: 4em; height: 4em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
.banner-container {
height: 300px;
width: 100%;
background-image: url(https://lmtd.cn/pic/banner.jpg);
background-size: 100% 100%;
background-position: center;
background-repeat: no-repeat;
text-align: center;
margin-top: -10px;
padding-top: 110px;
}
.vip-item .txt_tag {
overflow: hidden;
top: 0;
left: 0;
font-size: 16px;
width: 105px;
height: 105px;
float: right
}
.vip-item {
padding: 0
}
.vip-list-in {
padding: 20px!important
}
.vip-item .txt_tag span {
z-index: 2;
color: #fff;
display: block;
text-align: center;
background: #fd4c57;
position: relative;
left: -25px;
top: 25px;
width: 180px;
height: 30px;
line-height: 30px;
overflow: hidden;
transform: rotate(44deg)
}
.vip-list .vip-item:nth-child(1) #zx {
display: none
}
.vip-list .vip-item:nth-child(2) #zx {
display: none
}
.vip-list .vip-item:nth-child(3) #zx {
display: none
}
.vip-list .vip-item:nth-child(4) #zx {
display: none
}
.vip-list .vip-item:nth-child(1) .txt_tag span {
background: #ff9800
}
.vip-list .vip-item:nth-child(2) .txt_tag span {
background: #ff9800
}
.vip-list .vip-item:nth-child(3) .txt_tag span {
background: #ff9800
}
.vip-list .vip-item:nth-child(4) .txt_tag span {
background: #ff9800
}
.warr{
width: 1200px;
max-width: 100%;
margin: 0 auto;
}
.banner-container h2 {
font-size: 50px;
font-weight: 700;
color: #fff;
letter-spacing: 4.69px;
text-align: center;
line-height: 60px;
text-shadow: 0 8px 16px rgb(28 31 33 / 30%);
margin-bottom: 30px;
}
.banner-container .desc {
display: inline-block;
font-size: 19px;
color: #fff;
text-align: center;
line-height: 24px;
}
.vip-current {
font-size: 16px;
border:none;
}
.content-area.vip-page {
width: 1200px;
max-width: 100%;
}
.vip-list {
display: flex;
flex-flow: wrap;
justify-content: center;
}
.vip-item {
width: 500px;
height: 250px;
margin-top: 40px;
margin-bottom: 40px;
box-sizing: border-box;
text-align: center;
position: relative;
border-radius: 16px;
background-size: 100% 100%;
-moz-background-size: 100% 100%;
}
.vip-list-in {
text-align: left!important;
padding: 0;
}
.vip-list-in .tequan-type-head {
position: absolute;
left: 125px;
top: 40px;
height: 60px;
display: flex;
align-items: flex-start;
flex-direction: column;
justify-content: center;
}
.vip-list-in h2 {
font-size: 22px;
}
.tequan-type-head p {
font-size: 16px;
color: white;
padding-left: 3px;
}
.tequan-type-head span {
font-size: 14px;
color: white;
opacity: .8;
line-height: 28px;
padding-left: 3px;
}
.vip-list-in .type2 {
display: flex;
align-items: center;
justify-content: space-between;
color: #FFE3B9;
position: absolute;
width: 100%;
box-sizing: border-box;
padding-left: 18px;
padding-right: 50px;
bottom: 5px;
font-weight: bold;
}
.vip-price {
display: flex;
justify-content: center;
align-items: center;
margin: 20px 0;
}
.vip-price-money.shu span {
font-size: 40px;
}
.vip-price-money.shu sub {
font-size: 12px;
line-height: 1;
border-radius: 50%;
margin-left: -11px;
vertical-align: middle;
padding: 2px 4px;
}
.vip-price-day {
font-size: 16px;
vertical-align: middle;
margin: 15px 0 0 5px;
color: #FFFFFF;
}
.vip-buy {
margin-top: 0;
}
.vip-buy {
display: flex;
justify-content: center;
margin-top: 20px;
}
.vip-list .type2 button {
width: 150px;
height: 40px;
line-height: 40px;
padding: 0;
font-size: 18px;
font-weight: 700;
border: 0 solid #ab0f00;
border-radius: 25px;
}
.vip-list .vip-item:nth-child(1) .vip-list-in h2 {
font-size: 28px;
color: #edd2aa;
}
.vip-list .vip-item:nth-child(2) .vip-list-in h2 {
font-size: 28px;
color: #edd2aa;
}
.vip-list .vip-item:nth-child(3) .vip-list-in h2 {
font-size: 28px;
color: #edd2aa;
}
.vip-list .vip-item:nth-child(4) .vip-list-in h2 {
font-size: 28px;
color: #edd2aa;
}
.vip-list .vip-item:nth-child(1) {
background-image: url(https://lmtd.cn/pic/vip.png);
box-shadow: 0 12px 36px -12px #d0a360;
margin-left: 20px;
}
.vip-list .vip-item:nth-child(2) {
background-image: url(https://lmtd.cn/pic/vip.png);
box-shadow: 0 12px 36px -12px #d0a360;
margin-left: 20px;
}
.vip-list .vip-item:nth-child(3) {
background-image: url(https://lmtd.cn/pic/vip.png);
box-shadow: 0 12px 36px -12px #d0a360;
margin-left: 20px;
}
.vip-list .vip-item:nth-child(4) {
background-image: url(https://lmtd.cn/pic/svip.png);
box-shadow: 0 12px 36px -12px #d0a360;
margin-left: 20px;
}
.new-sess-head {
text-align: center;
width: 100%;
font-weight: bold;
margin-top: 70px;
}
.new-sess-head span {
font-size: 30px;
color: #ab7225;
line-height: 27px;
display: flex;
align-items: center;
justify-content: center;
}
.new-sess-head span:before {
content: '';
background-image: url(https://lmtd.cn/pic/lefti.png);
width: 37px;
height: 29px;
margin-right: 11px;
}
.new-sess-head span:after {
content: '';
background-image: url(https://lmtd.cn/pic/righti.png);
width: 37px;
height: 29px;
margin-left: 11px;
}
.newvip-sess2 ul {
display: flex;
width: 100%;
flex-wrap: wrap;
margin-top: 40px;
margin-bottom: 40px;
}
.newvip-sess2 ul li p {
font-size: 20px;
color: #BA8D50;
margin-top: 10px;
text-align: center;
}
.vip-list .vip-item:nth-child .lv,{
display: none;
}
.vip-list .vip-item:nth-child(1) .vip-price-money.shu sub {
background: #fa4c56;
}
.vip-list .vip-item:nth-child(2) .vip-price-money.shu sub {
background: #fa4c56;
}
.vip-list .vip-item:nth-child(3) .vip-price-money.shu sub {
background: #fa4c56;
}
.vip-list .vip-item:nth-child(4) .vip-price-money.shu sub {
background: #4b4b4b;
}
.newvip-sess2 ul li {
width: 24%;
height: 150px;
background: #f9f9f9;
border: 1px solid #f2f2f2;
text-align: center;
padding-top: 26px;
margin-right: 10px;
margin-bottom: 10px;
background-repeat: no-repeat;
background-position: -4px -4px;
}
.vip-list .vip-item:hover {
box-shadow: 0 12px 36px -12px #403a3b;
}
.vip-list .vip-item:nth-child(1) .type2 button {
background: linear-gradient(
90deg, #ffc8c2, #f5c8c3);
box-shadow: 1px 2px 7px 0px #ab0f00;
color: #F54253;
}
.vip-list .vip-item:nth-child(2) .type2 button {
background: linear-gradient(
90deg, #ffc8c2, #f5c8c3);
box-shadow: 1px 2px 7px 0px #ab0f00;
color: #F54253;
}
.vip-list .vip-item:nth-child(3) .type2 button {
background: linear-gradient(
90deg, #ffc8c2, #f5c8c3);
box-shadow: 1px 2px 7px 0px #ab0f00;
color: #F54253;
}
.vip-list .vip-item:nth-child(4) .type2 button {
background: linear-gradient(
90deg, #caaa7c, #f0d6ae);
box-shadow: 1px 2px 7px 0px rgb(64 39 2 / 59%);
color: #414141;
}
.shengm svg {
bottom: -0.2em;
position: relative;
}
.shengms svg{
bottom: -0.25em;
position: relative;
}
.warr, .tax-collection .content-area, .tax-newsflashes_tags .content-area, .post-type-archive-newsflashes .content-area, .all-circles.content-area, .announcement-page.content-area, .single-announcement .content-area, .post-style-2 .content-area, .create-circle.content-area, .mission-page.wrapper, .search .b2-single-content, .search .tax-search, #carts .vip-page {
width: 1200px;
max-width: 100%;
margin: 0 auto;
}
@media screen and (max-width:768px) {
.ceo_vip_ping ul li {
float: left;
width: 100%!important;
margin: 10px 10px;
border-radius: 15px;
}
.vip-list .vip-item:nth-child(1) {
background-image: url(https://lmtd.cn/pic/vip.png);
box-shadow: 0 12px 36px -12px #d0a360;
margin-left:1px;
}
.vip-list .vip-item:nth-child(2) {
background-image: url(https://lmtd.cn/pic/vip.png);
box-shadow: 0 12px 36px -12px #d0a360;
margin-left:1px;
}
.vip-list .vip-item:nth-child(3) {
background-image: url(https://lmtd.cn/pic/vip.png);
box-shadow: 0 12px 36px -12px #d0a360;
margin-left:1px;
}
.vip-list .vip-item:nth-child(4) {
background-image: url(https://lmtd.cn/pic/svip.png);
box-shadow: 0 12px 36px -12px #d0a360;
margin-left:1px;
}
.vip-item {
width: 100%;
height: 200px;
}
.banner-container {
height: 188px;
padding-top: 50px;
}
.banner-container h2 {
font-size: x-large;
letter-spacing: 2px;
margin-bottom: 0;
}
.vip-list-in .tequan-type-head {
left: 25%;
top: 15%;
}
.tequan-type-head span {
display: none;
}
.vip-price-money.shu span {
font-size: xx-large;
}
.vip-list .type2 button {
width: 100px;
font-size: medium;
}
#vips .warr {
width: 100%;
padding: 0 10px;
}
.newvip-sess2 ul {
margin-right: -20px;
}
.newvip-sess2 ul li {
width: 50%;
margin-right: 0px;
margin-bottom: 10px;
}
.newvip-sess2 ul li p {
font-size: large;
}
.vip-item {
width: 500px;
height: 200px;
margin-top: 10px;
margin-bottom: 10px;
box-sizing: border-box;
text-align: center;
position: relative;
border-radius: 16px;
background-size: 100% 100%;
-moz-background-size: 100% 100%;
}
}
/*新会员页面结束-https://www.qitabbs.com/19204.html*/添加阿里矢量图,/b2/header.php
<script type="text/javascript" src="//at.aliCDN.com/t/font_3133075_wsm2usco9v.js"></script> <link rel="stylesheet" type="text/css" href="//at.alicdn.com/t/font_3133075_wsm2usco9v.css" />
发表评论