温馨提示:这篇文章已超过557天没有更新,请注意相关的内容是否还可用!
很多站长对网站的的字体比较在意,有时候换一种风格的字体,整个网站的阅读体验或许就会变的很不同,这样就会有很多站长对网站进行字体更换,所以对字体的选择也是非常重要。大多数站长在使用博客初期,喜欢魔改美化自己的网站,因此本期站长给大家出一期,如何给自己的网站更换成自己喜的字体。
教程开始
1.首先下载自己喜欢的字体包,
网上找自己喜欢的字体,下载到本地,注意尽量选择免费可商用字体,不要更换成有版权收费的字体,如果使用了可能后期会出现版权问题,造成不必要的麻烦。
2.转换字体包格式
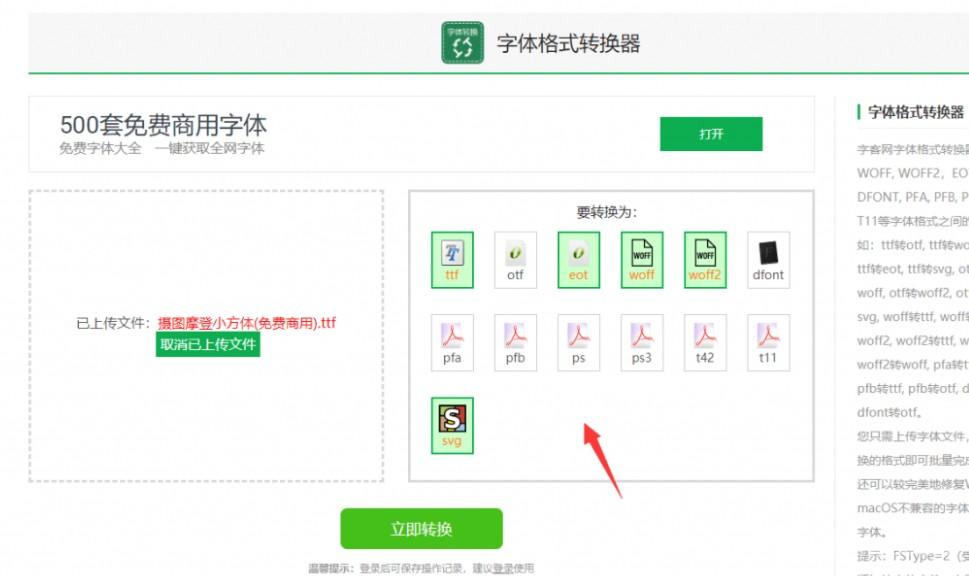
当我们下载字体之后会有一个压缩包 里面会有一个.ttf 的字体文件包,因为有些浏览器不支持这种字体的格式显示 所以我们需要对字体格式转换,如果不进行转换字体格式,有些浏览器会无法显示自己设置的喜欢的字体 如果你毫无技术不会转换字体格式不要怕,这里提供一个免费快捷的字体转换网站
你只需要转换.ttf 文件为 eot,woff,woff2,svg,tff 以上格式随便一种 如下图,我已经用红色框框给你标记,按图操作即可

3.网站调用字体地址
把你转换好的 5 个字体文件放在自己网站随便那个文件夹内,只需要记住地址就行,比如:根目录下的-案例:https://yiluxb.cn/fzlty.ttf
如果是 WordPress 子比主题的话直接把下面的 CSS 代码放在自定义 css 样式中:
路径:后台主题设置—>自定义代码—>自定义 CSS 样式代码把下面的代码添加到里面,然后刷新页面即可
/*全站字体美化开始*/
@font-face{
font-family: 'moe';
src: url('https://soujiz.com/fzlty.ttf'); /*测试地址,请以自己的字体地址为准!*/
src: url('https://soujiz.com/fzlty.otf');
src: url('https://soujiz.com/fzlty.dfont');
src: url('https://soujiz.com/fzlty.eot');
src: url('https://soujiz.com/fzlty.svg');
src: url('https://soujiz.com/fzlty.woff');
src: url('https://soujiz.com/fzlty.woff2');
}
body{
font-family:'moe';
}
.enlighter-default .enlighter{max-height:400px;overflow-y:auto !important;}.lazyloading:not(.swiper-lazy-loaded){opacity: 0;}@media (max-width:640px) {
.meta-right .meta-view{
display: unset !important;
}
}
/*全站字体美化开始*/注:(非常重要)font-family 是自定义字体名称(自己修改),url 这是字体文件的地址(自己修改),*这是全局显示。
免教程直接使用版本
直接将代码防止到网站合适位置调用,使用同第三步。以下设置字体代码中的字体文件已经处理过,放置在jsdelivr托管平台了。不乏后期会挂掉,如果设置不生效了,请使用上面教程来更换字体文件地址使用。
/*字体*/
@font-face {
font-family: 'moonbridge';
src:
url('https://CDN.jsdelivr.net/gh/TaylorLottner/CDN@master/TYPES/moonbridge/moonbridge.woff2') format('woff2'),
url('https://cdn.jsdelivr.net/gh/TaylorLottner/CDN@master/TYPES/moonbridge/moonbridge.woff') format('woff'),
url('https://cdn.jsdelivr.net/gh/TaylorLottner/CDN@master/TYPES/moonbridge/moonbridge.ttf') format('truetype');
font-weight: normal;
font-style: normal;
font-display: swap;
}
:not(i) {
font-family: "moonbridge";
}文章版权声明
2 本站永久网址:http://www.Yiluxb.cn
3 本网站的文章部分内容来源于网络,仅供大家学习与参考,如有侵权,请联系站长 QQ进行删除处理。
4 本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
5 本站大部分下载资源收集于网络,不保证其完整性以及安全性,不提供技术支持,请下载后自行研究。
6 若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。







还没有评论,来说两句吧...