评论可见
前往评论
温馨提示:这篇文章已超过563天没有更新,请注意相关的内容是否还可用!
本站之前的文章分享了一篇《7b2主题美化-登陆弹窗美化》,里边是其中一种方法,今天跟大家分享的是另一种弹窗登陆美化,喜欢的朋友可以自行测试。
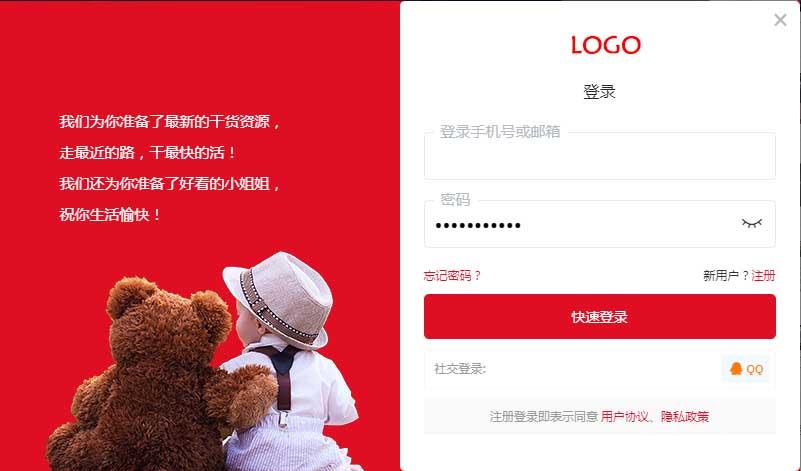
效果图:

操作教程:
第一步,引入jquery文件。
<script src=“https://CDN.bootcdn.net/ajax/libs/jquery/3.5.0/jquery.min.js”></script>
第二步,子主题js文件内增加以下代码:
//您自己的js代码写到下面
$(function(){
/*追加登录弹窗效果*/
$(‘.login-box-content’).prepend(‘<div class=”cnzzzj_com_login”>’+
‘<div class=”wxlogin-sidebar”>’+
‘<h2>欢迎您来到<a href=”https://iooqp.cn/” title=”【查看含有[阿强爱分享]标签的文章】” target=”_blank”>阿强爱分享</a></h2>’+
‘<ul>’+
‘<li><i class=”ri-checkbox-circle-fill”></i> 我们为你准备了最新的干货资源, </li>’+
‘<li><i class=”ri-checkbox-circle-fill”></i> 走最近的路,干最快的活! </li>’+
‘<li><i class=”ri-checkbox-circle-fill”></i> 我们还为你准备了好看的模板和教程, </li>’+
‘<li><i class=”ri-checkbox-circle-fill”></i> 祝你生活愉快!</li>’+
‘<li><i class=”ri-checkbox-circle-fill”></i> iooqp.cn – <a href=”https://iooqp.cn/” title=”【查看含有[阿强爱分享]标签的文章】” target=”_blank”>阿强爱分享</a></li>’+
‘</ul>’+
‘</div>’+
‘</div>’);
})第三步,子主题CSS文件增加以下代码:
把里面的登陆LOGO图请自行替换,好了现在可以看看效果了。
发表评论